前の記事で、遷移前のページの値(記事タイトル・カスタムフィールド )を渡してContact Form 7フォームに表示するという内容を書いたのですが、前の記事はPOSTで値を取得しました。
今回はGETでContact Form 7に値を渡す方法を解説します。
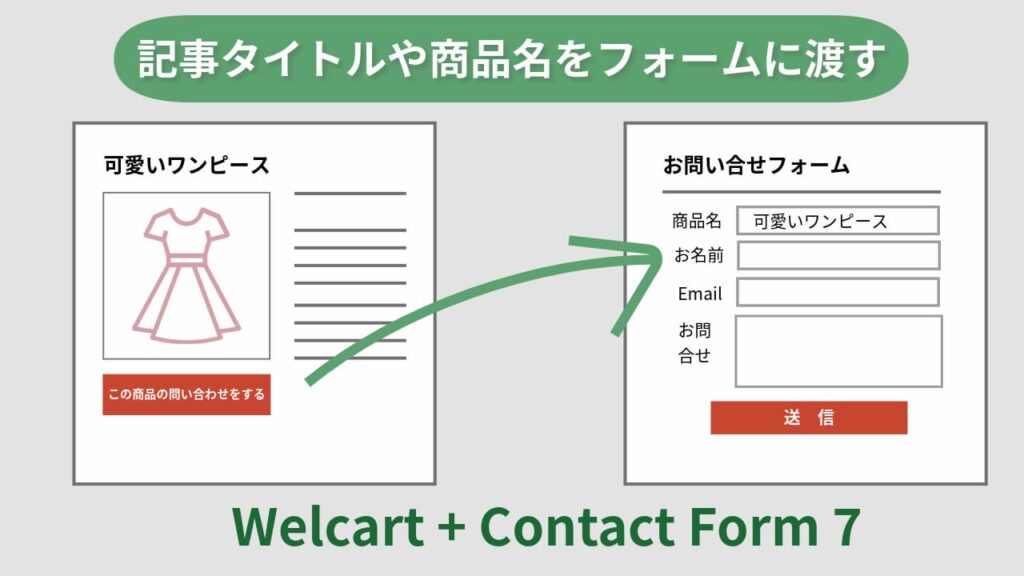
やりたいこと: Welcart商品名を問い合わせフォームに自動入力する
WelcartとContact Form 7、2つのプラグインで、ECサイトでよく見かける商品ページにある「この商品について問い合わせ」というボタンから遷移したフォームに商品名が自動入力された状態にします。

WelcartはWordPressでECサイトが構築できる無料プラグインです(日本製)
Welcart 公式
https://www.welcart.com/
Contact Form 7 公式
https://contactform7.com/ja/
Welcart商品名・商品コードを取得してフォームに自動入力する手順
WelcartとContact Form 7の両方がインストールされている状態で、Welcartに商品が登録されていることが前提となります。
商品ページで商品名と商品コードを取得し、Contact Form 7に自動入力するようにします。
1. 問い合わせフォームを作成する
まず、Contact Form 7をインストールして有効化したら、問い合わせフォームを作成します。
<label>商品名:
[text item-name default:get readonly]</label>
<label">商品コード:
[text item-code default:get readonly]</label>
<label> お名前 (必須):
[text* your-name] </label>
<label> メールアドレス (必須):
[email* your-email] </label>
<label>お問い合わせ内容 (必須):
[textarea* your-message] </label>
<div>
[submit class:button class:expanded "送信"]
</div>| 項目 | type | name | フォームタグ |
|---|---|---|---|
| 商品名 | text, textarea | item-name | [text item-name default:get readonly] または[textarea item-name x2 default:get readonly] |
| 商品コード | text | item-code | [text item-code default:get readonly] |
- 「
商品名 item-name」と「商品コード item-code」を商品詳細ページから取得してフォームに表示させることにしますので、readonlyをつけます。readonlyをつけると、編集不可にして値を送信できます。 default:getはGET取得したデータを表示できます。
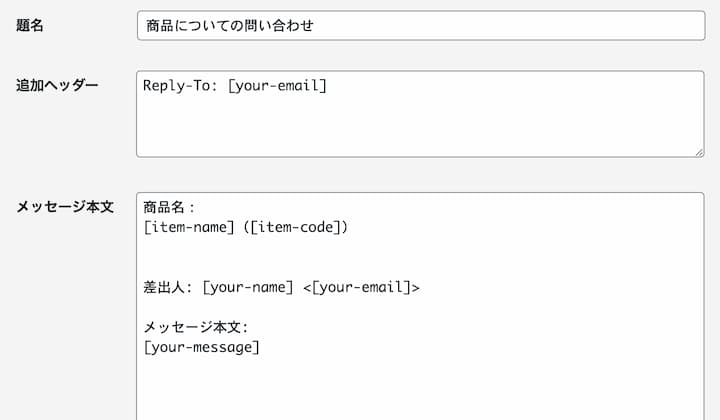
送信メールの設定も忘れずに
取得した値もちゃんと送信するためにメール設定も忘れずに設定します。

問い合わせページを作成
作成したらContact Form 7のショートコード を固定ページに貼り付けます。
[contact-form-7 id="XXX" title="この商品について問い合わせ"]固定ページのパーマリンクは以下のようにしました。
https://mydomain.com/item-inquire2. テーマファイル(wc_item_single.php)を編集
Welcartの商品詳細ページのテンプレートwc_item_single.phpを編集します。
※Welcart_basicテーマの場合、wc_templates/wc_item_single.php にファイルがあります。
商品問い合わせボタンを表示させたい場所に以下のコードを設置します。
<a href="<?php echo esc_url(home_url('/item-inquire/')); ?>?item-name=<?php echo get_the_title(); ?>&item-code=<?php usces_the_itemCode(); ?>">この商品について問い合わせ</a>/item-inquire/は問い合わせフォームを設置したページのスラッグです。- Welcart上の商品名と商品ページのタイトル[the_title()]を同一としていることを想定しているのでitem-nameには
get_the_title()タグを使っています。 usces_the_itemCode()は商品コードを表示するWelcartのテンプレートタグです。
Welcartの登録商品名を利用する場合は以下のWelcartで用意されているテンプレートタグusces_the_itemName()を使います。
<a href="<?php echo esc_url(home_url('/item-inquire/')); ?>?item-name=<?php usces_the_itemName(); ?>&item-code=<?php usces_the_itemCode(); ?>">この商品について問い合わせ</a>ブログの記事タイトル・URLをフォームに自動入力する場合
ブログの投稿ページに問い合わせフォームリンクを設置した場合。記事タイトルとURLの値をフォームに渡せばどの記事に関する問い合わせなのかを把握することができます。問い合わせをする側にとっても利便性が向上します。
1. Contact Form 7 フォームを編集
<fieldset><label>ページタイトル:
[text post-title default:get readonly]</label>
<label">ページURL:
[text post-url default:get readonly]</label>ページタイトル(post-title)とURL(post-url) をテキストフィールドに設定し、default:getとreadonlyオプションを追加します。
2. メール本文にタグを追加
同様にメールにもタグを追加します。
ページタイトル: [post-title]
ページURL: [post-url]3.リンクを生成して記事タイトルと URL を渡す
実際の投稿ページから問い合わせフォームへのリンクを作成する際に、GETパラメーターとして記事タイトルとURLを渡します。
個別記事のテンプレートファイル(single.phpなど)に以下のリンクを設置します。
<a href="<?php echo esc_url(home_url('/contact/?post-title=' . urlencode(get_the_title()) . '&post-url=' . urlencode(get_permalink()))); ?>">この記事について問い合わせ</a>以上で、タイトルとURLがフォームに自動入力されるようになったかと思います。
GETを使う方法なら、functions.phpを編集しなくても簡単に設置できますね。