Illustratorでのデザイン制作では、イラストやアイコン、マップなどのベクター(ベクトル)オブジェクト以外にも画像などのラスターデータも自由に配置できます。
画像を配置するときに埋め込みとリンクどちらがいいのか、機能の違いと、また一度埋め込んだ画像をファイルとして抽出する方法などIllustratorの配置についてまとめています。
画像の埋め込み、リンクを理解すれば印刷屋さんへの入稿や取引先とのデータ共有などで画像が表示されないなどのトラブルを防ぐことができます。
こちらもおすすめ 2025年最新 Adobe CC コンプリートプランを安く更新できる!一番安い購入方法
Adobe CC コンプリートプランと単体プラン、どちらを選ぶべき?
Adobe Creative Cloud プランの比較
オブジェクトを配置する方法
イラレでドキュメント内に画像を配置する方法はだいたい次の3つではないかと思います。
- 配置メニューでファイルを選択する
- 配置する画像をドラッグ&ドロップする
- コピー&ペーストで配置する
メニューバーの配置
最もスタンダードなやり方で、メニューバーのファイル>配置で配置するファイルを選択します。

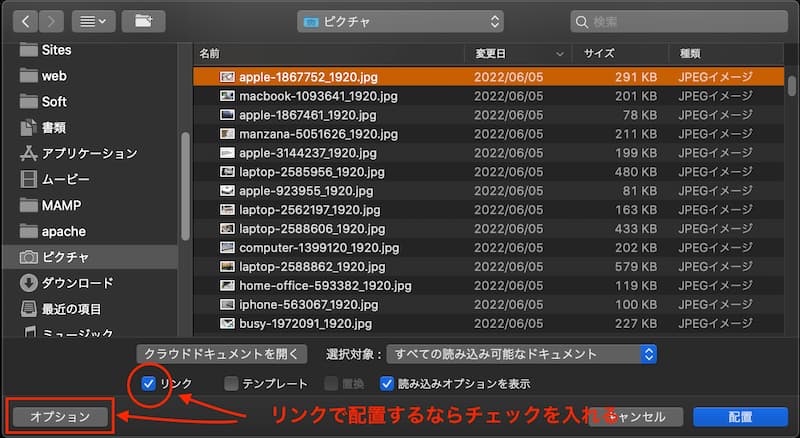
ダイアログが開くので配置したい画像を選択します。
このとき、リンクにチェックが入っていればリンクとして画像が配置され、チェックが入ってなければ埋め込みとして画像が配置されます。
チェックボックスが表示されていない場合は、左下の「オプション」ボタンを押せば表示されます。
素早く配置するならCommand + Shift + P(MAC)/Ctrl + Shift + P(Win)のショートカットが使えます。

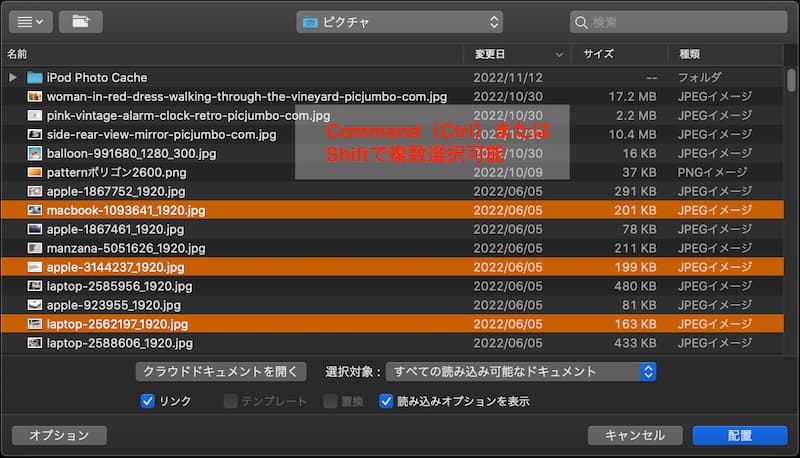
CC以降は画像を複数選択して配置できるようになっています。
Command(Ctrl)またはShiftで複数選択ができます。

ドラッグ&ドロップで配置する
Finder上で画像フォルダを開いてからドラッグ&ドロップで配置できます。(複数画像にも対応)
但し、Illustratorではドラッグ&ドロップした画像はリンクとして配置されます。
Caps LockがONの状態でドラッグ&ドロップすると、画像は埋め込みとして配置されます。
IllustratorとPhotoshopでドラッグ&ドロップの挙動に違いがあるようです。
| リンクで配置 | 埋め込みで配置 | |
|---|---|---|
| Photoshop | (Mac)Option + ドラッグ&ドロップ (Win)Alt + ドラッグ&ドロップ | ドラッグ&ドロップ |
| Illustrator | ドラッグ&ドロップ Caps LockがOFF | Shift + ドラッグ&ドロップ Caps LockをONでドラッグ&ドロップ |
>>>参考 Photoshop リンク配置を活用して作業効率を上げる
コピペで配置
イラレ同士やPowerPointなどに貼り付けられた画像をコピペで貼り付けることもできます。
(コピペした画像は埋め込み画像になる)
イラレの画像配置、埋め込みとリンクの違い
埋め込みのメリット・デメリット
メリット
埋め込んだ画像も含めて一つのIllustratorファイルになるのでリンク切れの心配はない
デメリット
ファイル容量が大きくなる
リンクのメリット・デメリット
メリット
外部ファイルなのでIllustratorファイル自体は軽い
リンク元を変更すれば変更内容が反映される
デメリット
リンクファイルが欠けていると正常に表示されない
埋め込まれている画像を取り出したいときは、埋め込みを解除
CC以降、イラレで埋め込まれた画像をリンクに変換することが簡単にできるようになりました。
埋め込みを解除をすると、埋め込み画像をリンクに変更することができます。
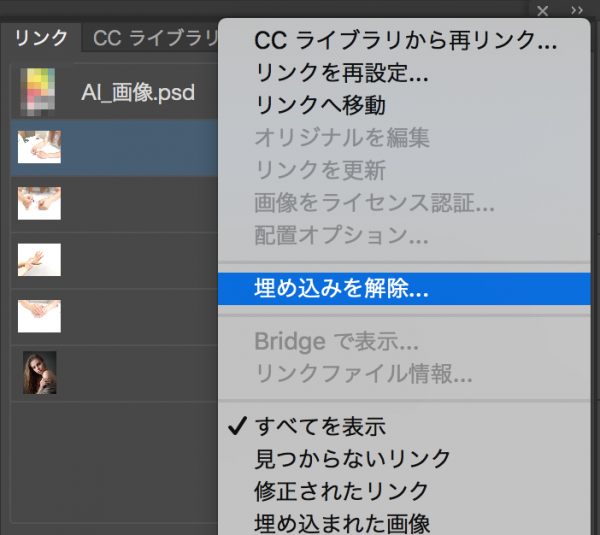
リンクパレットで埋め込みされている画像を選択して、
右上のメニューから「埋め込みを解除」を選択するだけです。

画像の保存先を選ぶダイアログが開くので、保存先を選んで保存します。
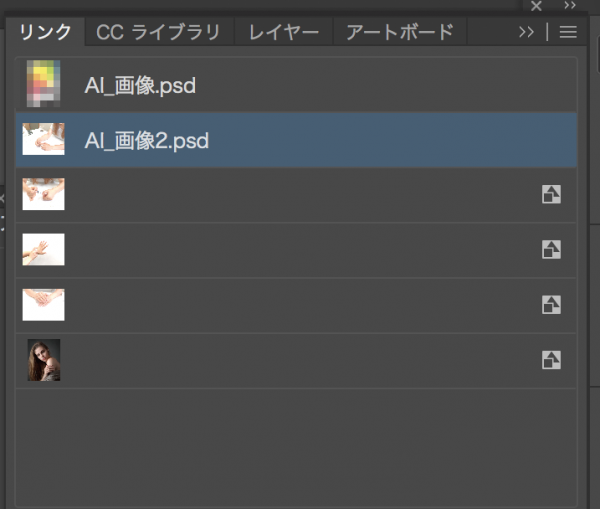
そうすると、埋め込み画像でなくリンク画像に変更されます。

※この機能はillustratorCS6以降の機能のようですが便利ですね
埋め込みアイコン 表示されない?
リンクパネルを開くと埋め込み画像であることを示すアイコンが表示されていました。
Illustrator2022から仕様が変わり、リンク画像にリンクアイコンが表示されるようになりました。
新しいイラレでは埋め込み画像のアイコンは表示されません。
なのでそれを知らないとリンクを埋め込みできないと勘違いしてしまいそうです。

以前のIllustratorは埋め込み画像にアイコンがある

illustrator2022から埋め込みアイコンは表示されず、
リンクアイコンのみ表示される
リンクを埋め込む方法3つ
埋め込みとリンクの違いでも述べたように画像を全て埋め込みにしてしまえば、リンク切れの心配は無くなります。
なので作業の段階では効率を優先してリンクで画像を配置して、納品や入稿時に画像を埋め込む場合もよくあります。
リンクを埋め込む方法は以下の3つ
- リンクパネル、コントロールバーから「埋め込み」
- ファイル保存時に一括で埋め込む
- ラスタライズする
リンクパネル、コントロールバーから「埋め込み」
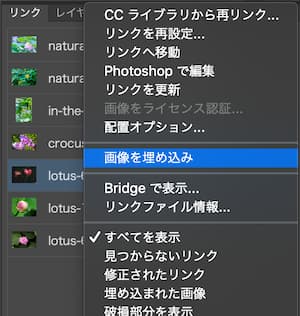
リンクパネルから画像を選択して、「画像の埋め込み」を選びます。
CommandやShiftキーで複数画像を選択して「画像の埋め込み」もできます。

単体のファイルのみなら上部にあるコントロールバーからも設定できます。

ファイル保存時に一括で埋め込む
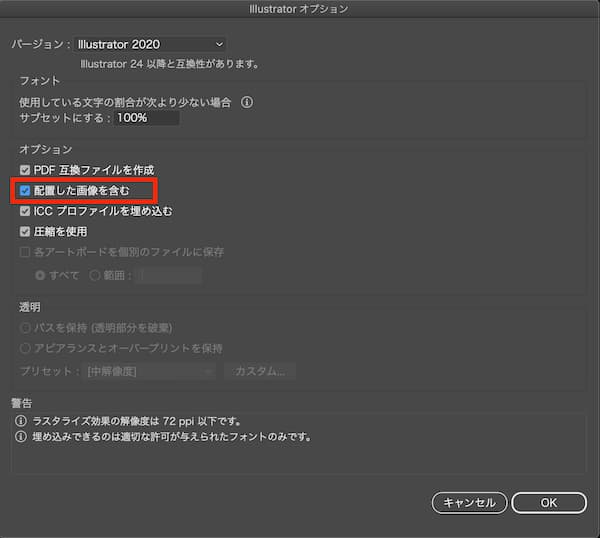
ファイル保存時のオプションで「配置した画像を含む」にチェックを入れると配置した画像は全て埋め込まれて保存されます。

一括でできるので埋め込み忘れを防ぐことができます。
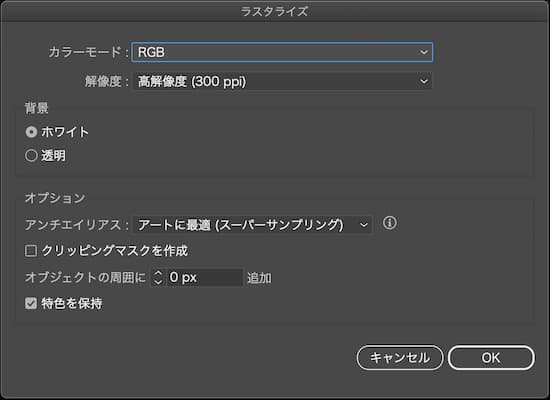
ラスタライズする
オブジェクト>ラスタライズすると、リンク画像は、解像度が調整され埋め込み画像になります。
ラスタライズは解像度を一律に揃えてくれるので大きすぎるデータを調整するときなどに便利です。

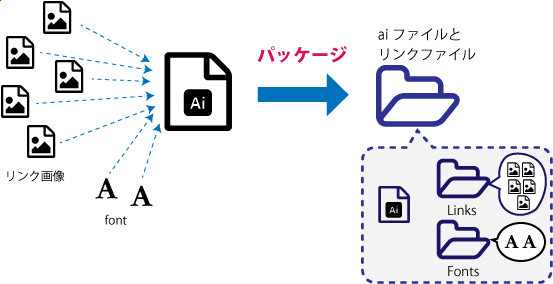
リンクを維持したままデータを渡す場合はパッケージ機能

画像を埋め込むことなく画像は外部ファイルのままリンクでデータを渡すならパッケージ機能が有効です。
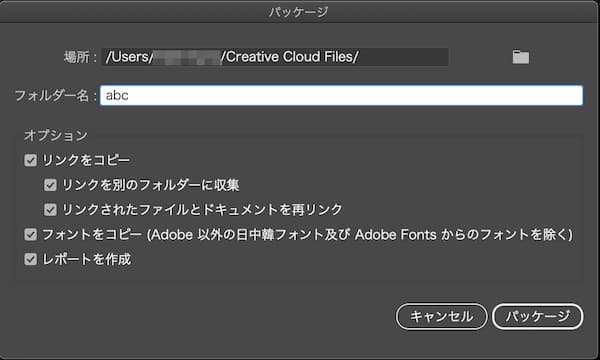
リンクされているファイルを収集して画像とイラレファイルをフォルダにまとめてくれる機能です。(元々のファイルが移動するのではなく、ファイルを複製してまとめます)
InDesignに元々あった機能(かな?)がIllustratorやPhotoshopでも利用できるようになりました。
これを使えば、あちこちに散らばっているリンク画像を一まとめにすることができます。

フォントをコピーにチェックを入れると、ライセンス制限のないフォントも一緒にコピーしてくれます。
メッセージにあるようにAdobe Fontsなどはコピーされません。
※データを渡す相手もAdobe Creative Cloudを契約していれば、ファイルを開くとフォントは同期されます。
元のファイルとは別にファイルが生成されるので、新たに修正を加えたりするときにどちらのファイルを編集するかを気を付ける必要があります。

