Googleフォントは商用でも無料で利用できるオープンソースのフォントで利用されている方は多いのではないでしょうか。今現在2500以上のフォントがあります。
WebフォントとしてGoogleフォントを使う以外にも、IllustratorやPhotoshop、PowerPointでプレゼン資料を作るときにも使いたい時もあります。
そんな時は使いたいフォントをダウンロードして利用することができます。この記事ではIllustrator,PhotoshopでGoogleフォントを使う方法を解説します。
以前、SkyFontsというFonts.comやMonotypeのフォントを管理・同期できるアプリがあってGoogleフォントの管理もできたのですが、なくなってしまったようです。(https://skyfonts.com/はMonotypeにリダイレクトされます)
ここではGoogle fonts公式サイトからフォントをダウンロードして追加します。
こちらもおすすめ 2025年最新 Adobe CC コンプリートプランを安く更新できる!一番安い購入方法
Adobe CC コンプリートプランと単体プラン、どちらを選ぶべき?
Adobe Creative Cloud プランの比較
Illustrator, PhotoshopでGoogleフォントを追加する方法
Googleフォントをダウンロードする
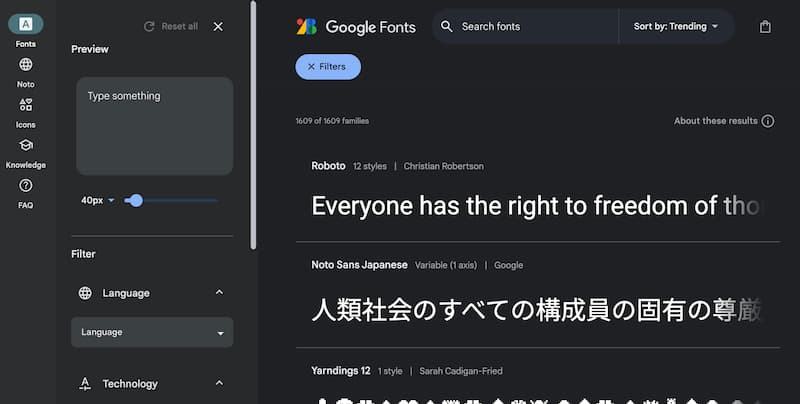
まずはGoogleフォントのサイトから目的のフォントをダウンロードします。
リニューアルしたようでインターフェースが変わっています。(2024年4月時点)前の方が使いやすかったような気も。。。

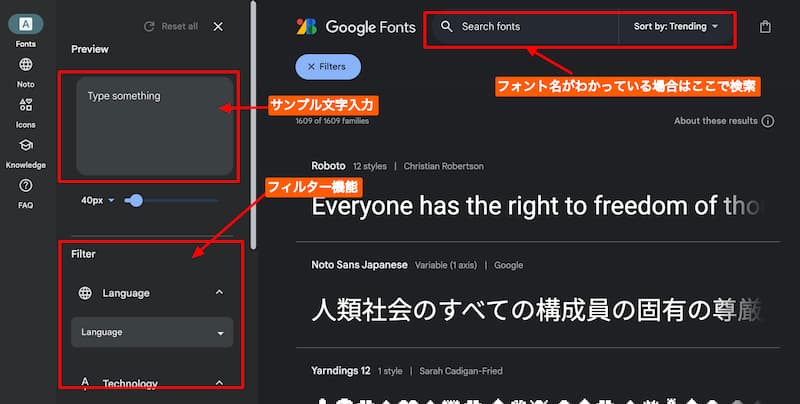
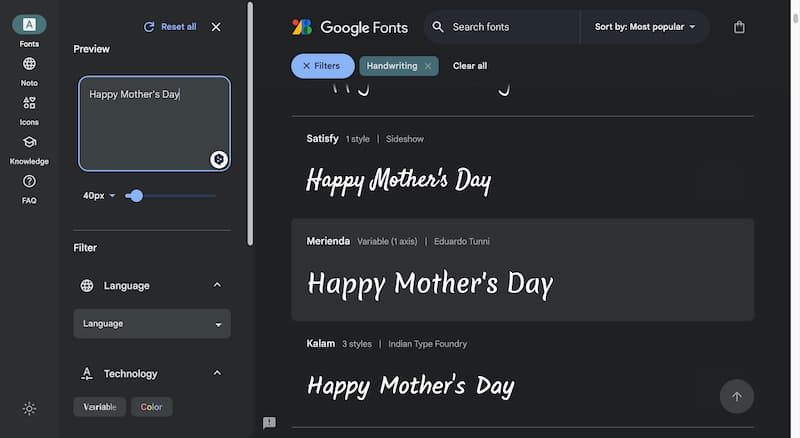
使いたいフォント名が分かっている場合は、フォント名で検索します。数あるフォントから好みのフォントを探す場合は、左サイドバーにあるフィルター機能を使って絞り込みができます。

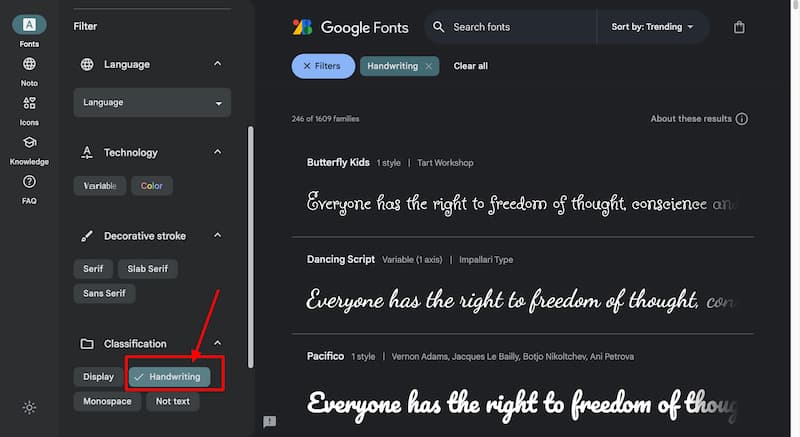
今回は手書き風のフォントを使いたかったので、「HandWriting」を選択しました。

左のPreviewに表示したいテキストをいると、フォントごとにそのテキストで表示されるのでイメージしやすいです。
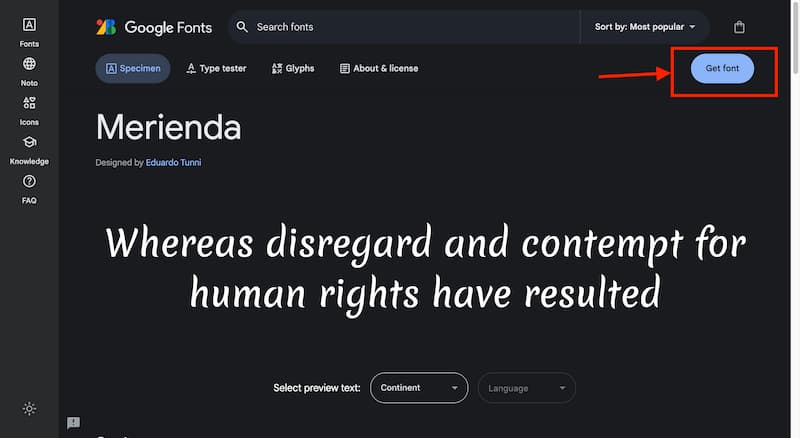
今回は「Merienda」というフォントを選びます。「Merienda」をクリックします。

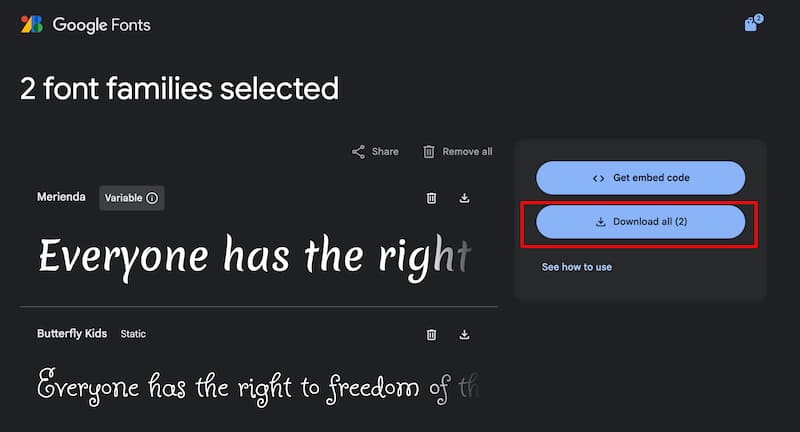
右上にある「Get font」をクリックします。複数のファイルを選択してまとめてダウンロードすることもできます。

「Download all」でフォントがダウンロードできます。

フォントをインストールする
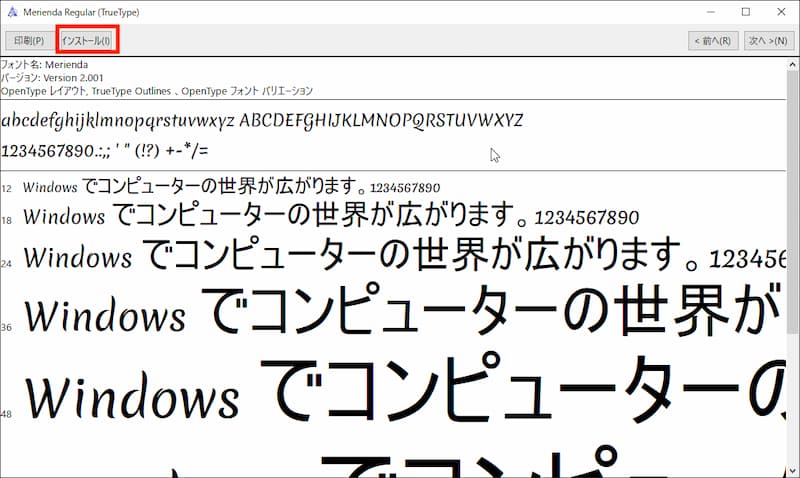
ダウンロードしたzipファイルを解凍し、.ttf形式のファイルをダブルクリックすればインストールできます。

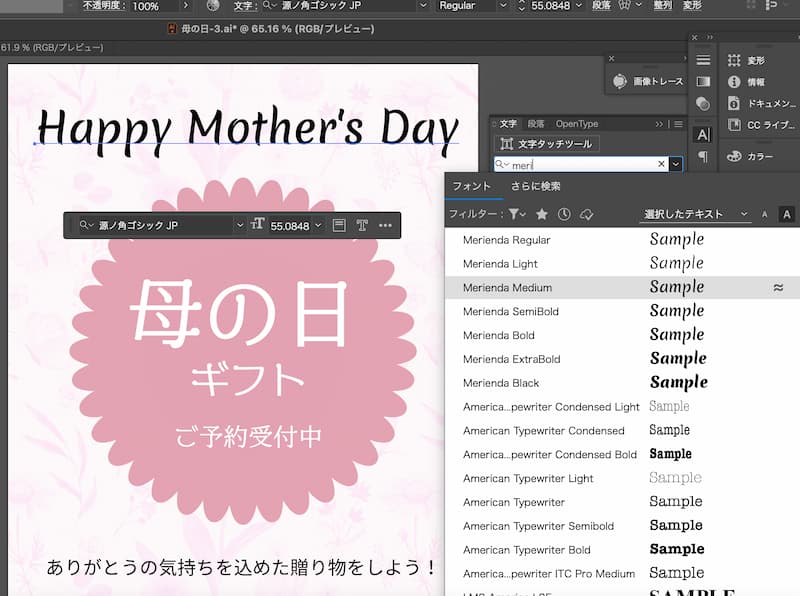
Illustratorを開いて、文字パネルから「Merienda」が追加されているのを確認します。
あとはフォントを適用するだけです。

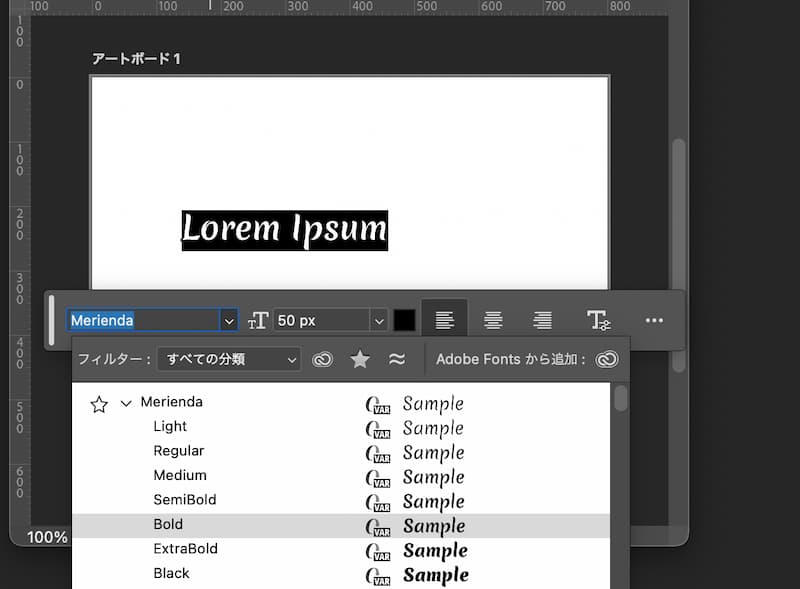
Photoshopでもイラレと同じように使えます
フォントはローカルPCにインストールされているので、Photoshopや他のアプリでも同じように使うことができます。

Illustratorでフォントがみつからない場合
インストールしたフォントがIllustratorのフォント一覧でで見つからない場合は、一度Illustratorを再起動してみると解決することが多いです。
またシステムに多数のフォントがインストールされていると、不具合が起きる場合もあるようです。その場合は「フォントリストファイルの再作成」を行うと解決する可能性があります。
Googleフォントの管理ができるアプリ
Adobe Fonts
Adobeが提供するフォントサービスAdobe FontsでもGoogle Fontsをダウンロードできます。(全てではないようです)
https://fonts.adobe.com/foundries/google
Adobe Fonts経由でGoogleフォントを追加するのはアクティベートするだけなので簡単です。また複数デバイスでも同期されるのでそれぞれのPCでフォントをインストールする手間も省けます。
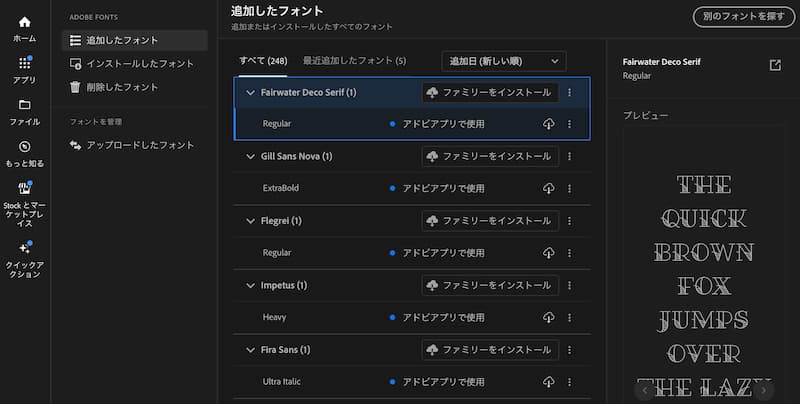
Adobe Fontsでインストールしたフォントは、AdobeCCアプリから確認ができます。

フォントの追加削除もここからできるので便利ですね。

Fontasy
FontasyはGoogleフォントがブラウズ、ダウンロードできるアプリです。iOS, Androidに対応しています。