おしゃれなWebデザインには、フォント選びが欠かせません!
この記事では、商用利用OK&無料で使えるGoogleフォントの中から、英語デザインにぴったりな欧文フォントを厳選して紹介します。
使いやすい定番フォントから、デザイン性の高いおしゃれなフォントまで幅広くピックアップしています。
見出しやアイキャッチに使えば、サイト全体の印象がグッと洗練されたものに。簡単に使えるので、Webデザインに合うフォントをお探しの方は、ぜひ参考にしてください!
サンセリフ体(Sans-serif)
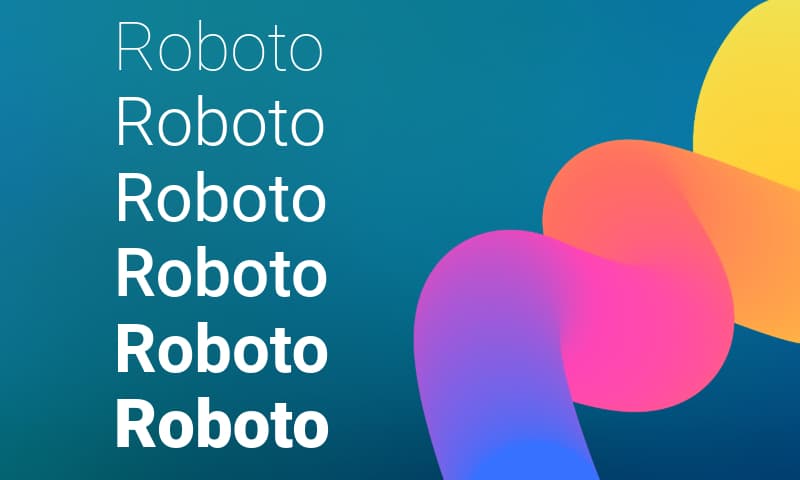
Roboto

RobotoはGoogleが開発した、シンプルかつ使いやすいフォント。幅広いウェイトが揃っています。バリアブルフォント。
- ウェイト
-
9種類
Thin / ExtraLight / Light / Regular / Medium / SemiBold / Bold / ExtraBold / Black - スタイル
-
- Nomal
- Italic
Google Fonts: Roboto
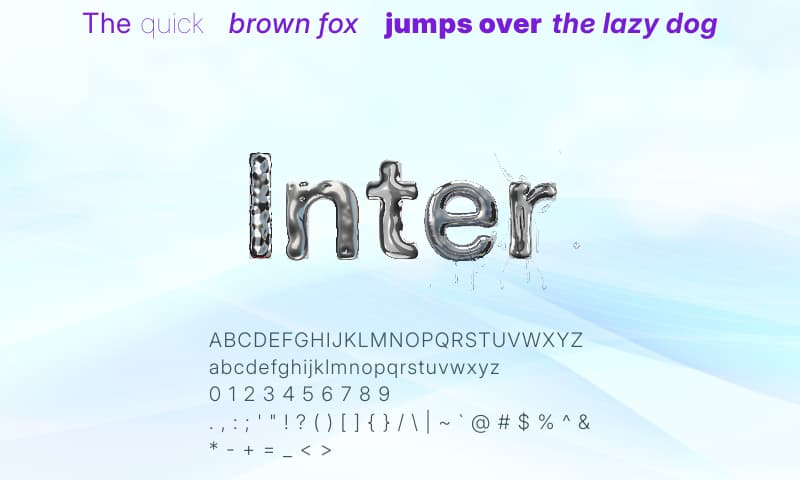
Inter

Interは、Web向けに最適化されたサンセリフフォントです。画面上の読みやすさを追求し、小さなサイズでも可読性が高く、ウェブサイト、アプリ、UI/UXデザインに最適です。別の記事で「Helvetica Neue」に似ているフォントとしてピックアップしています。
幅広いウェイト、 豊富な文字バリエーション、多言語サポート汎用性の高いフォントです。バリアブルフォント。
- ウェイト
-
9種類
Thin / ExtraLight / Light / Regular / Medium / SemiBold / Bold / ExtraBold / Black - スタイル
-
- Nomal
- Italic
Google Fonts: Inter
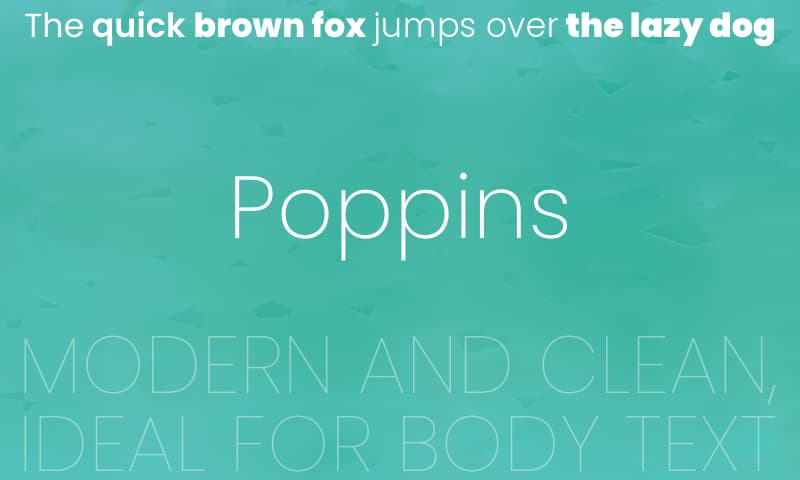
Poppins

Poppinsは、インド発祥の幾何学的サンセリフフォント。クリーンで読みやすく、ウェブサイト、アプリ、ブランディングなど幅広い用途に適しています。幾何学的な形状が特徴的で、モダンで洗練されたデジタルデザインに最適です。
均一に整ったストロークと丸みのある文字形状は、どのウェイトもクリアで使いやすいフォントです。
- ウェイト
-
9種類
Thin / ExtraLight / Light / Regular / Medium / SemiBold / Bold / ExtraBold / Black
- スタイル
-
- Nomal
- Italic
Google Fonts: Poppins
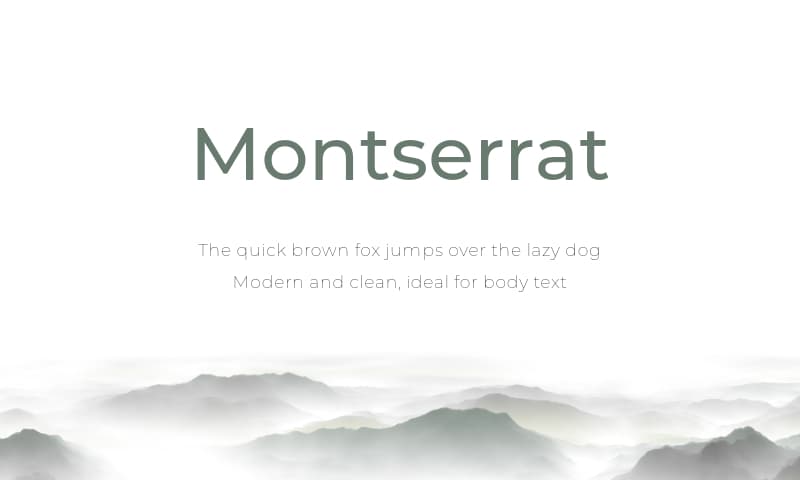
Montserrat

Montserratはアルゼンチンのブエノスアイレス、モンセラ地区の古いポスター、看板から着想を得てデザインされています。Futuraを思わせるジオメトリックサンセリフ体で、モダンでスタイリッシュなデザインに最適です。
ロゴ、見出しなどさまざまなクリエイティブ用途に理想的。
- ウェイト
-
9種類
Thin / ExtraLight / Light / Regular / Medium / SemiBold / Bold / ExtraBold / Black - スタイル
-
- Nomal
- Italic
Google Fonts: Montserrat
Oswald

太く力強い印象で、ヘッダーやアイキャッチ向け。ニュースサイト、スポーツ系デザインと相性○。バリアブルフォント。有名フォント「DIN」にも似ています。
- ウェイト
-
6種類
ExtraLight / Light / Regular / Medium / SemiBold / Bold - スタイル
-
- Nomal
Google Fonts: Oswald
Bebas Neue

Bebas Neueは、インパクトのある大文字専用のディスプレイフォントで、特にヘッダー、ポスター、ロゴデザインに最適です。
文字の太さが一定で、文字の形のバランスがよく整っているため、どんなデザインでも高い可読性が高く、存在感があります。広告、ブランディング、ウェブデザインなどで、大胆にメッセージを伝えたい場面で使うと効果的。
- ウェイト
-
1種類
Regular - スタイル
-
- Nomal
Google Fonts: Bebas Neue
Major Mono Display

Major Mono Displayは、大文字のみの幾何学的でモノスペースなフォント。モノスペースだけど未来感あるスタイルで、コード風の装飾に適しています。その他、テクノロジー、音楽、スポーツ関連のロゴ、見出しにも合いそうです。
- ウェイト
-
1種類
Regular - スタイル
-
- Nomal
Google Fonts: Major Mono Display
Righteous

丸みを帯びた、滑らかな曲線が特徴的な太めのフォント。装飾的な要素を持ちながらも読みやすさも維持しています。カーブの効いたデザインは、見出しやロゴ、ヘッダーなどのインパクトが必要な大きなサイズでの使用に最適です。
- ウェイト
-
1種類
Regular - スタイル
-
- Nomal
Google Fonts: Righteous
セリフ体(Serif)
Playfair Display

エレガントでクラシカルなセリフフォント。太い縦線と細い横線のはっきりとしたコントラストが特徴的で、エディトリアルデザイン、高級ブランドやウェディング関連サイトなど、洗練された印象を与えたい場面で効果的です。バリアブルフォント。
- ウェイト
-
6種類
Regular / Medium / SemiBold / Bold / ExtraBold / Black - スタイル
-
- Nomal
- Italic
Google Fonts: Playfair Display
Merriweather

読みやすさを重視したセリフ体で、画面上でも印刷物でも優れた可読性を持っています。長文テキストや本文にも適用可能。サンセリフバージョンのMerriweather Sansもあります。
- ウェイト
-
4種類
Light / Regular / Bold / Black - スタイル
-
- Nomal
- Italic
Google Fonts: Merriweather
Libre Caslon Text

クラシックな雰囲気の形状と優雅な文字デザインが特徴的。明確で美しいストロークは長文でも読みやすいです。Libre Caslon Textは本文用に最適化されており、ファミリーフォントのLibre Caslon DisplayはWeb見出し用に最適化されています。
学術論文などの長文コンテンツや伝統的なデザインに適しており、クラシックな美しさと可読性を兼ね備えたセリフフォントです。
- ウェイト
-
2種類
Regular / Bold - スタイル
-
- Nomal
- Italic
Google Fonts: Libre Caslon Text
Gloock

Gloockは新聞の見出しをモチーフにしており、現代的なアプローチでデザインされています。太い線と細い線の対比と鋭角的な端末処理が印象的です。ディスプレイ用途に最適化されており、ヘッダーやタイトルにピッタリ。
- ウェイト
-
1種類
Regular - スタイル
-
- Nomal
Google Fonts: Gloock
Grenze Gotisch

ブラックレター(ゴシック体)スタイルのフォントで、ブラックレターでありながら読みやすさを考慮した現代的な調整がなされています。ゴシックスタイル、中世やファンタジー系のデザインに◎。レストランのメニューデザインにも合いそうです。バリアブルフォント。
- ウェイト
-
9種類
Thin / ExtraLight / Light / Regular / Medium / SemiBold / Bold / ExtraBold / Black - スタイル
-
- Nomal
Google Fonts: Grenze Gotisch
Chonburi

Chonburiは、タイのCadson Demakが開発したタイ語と英語(ラテン文字)の両方をサポートするマルチスクリプトフォントです。バランスの取れた読みやすいデザインで、タイ語の伝統的な書体のニュアンスを残しつつ、現代的アレンジを加えています。ポップな印象を与える太字。
タイのウェブサイト、アプリケーション、印刷物で広く使用されています。
- ウェイト
-
Regular
- スタイル
-
- Nomal
Google Fonts: Chonburi
.chonburi-regular {
font-family: "Chonburi", serif;
font-weight: 400;
font-style: normal;
}手書き風・筆記体(Script & Handwriting)
Pacifico

柔らかく親しみやすい手書き風で、文字同士が自然につながり流れるような筆記体スクリプトフォント。1950年代のアメリカンレトロやビーチカルチャーからインスパイアされたデザイン。リラックスした、カジュアルで親しみやすいスタイル
夏、ビーチ、サーフ関連のデザインや、カフェ、レストラン、カジュアルなブランディングに適しています。大きなサイズでの使用に向いていますが、長文テキストには向いていません。
- ウェイト
-
1種類
Regular - スタイル
-
- Nomal
Google Fonts: Pacifico
Dancing Script

軽やかでエレガントな筆記体。カジュアルながらも優雅さを持ち合わせた、自然な手書き文字を模したデザイン。文字同士が緩やかにつながるカーシブスタイルです。ロゴ、見出し、短いフレーズなど装飾的なディスプレイに効果的です。
親しみやすい雰囲気を持ちながらも、Pacificoフォントよりも少し上品な印象です。ウェディング関連の他、ライフスタイル系サイトと相性が◯。
- ウェイト
-
4種類
Regular / Medium / SemiBold / Bold - スタイル
-
- Nomal
Google Fonts: Dancing Script
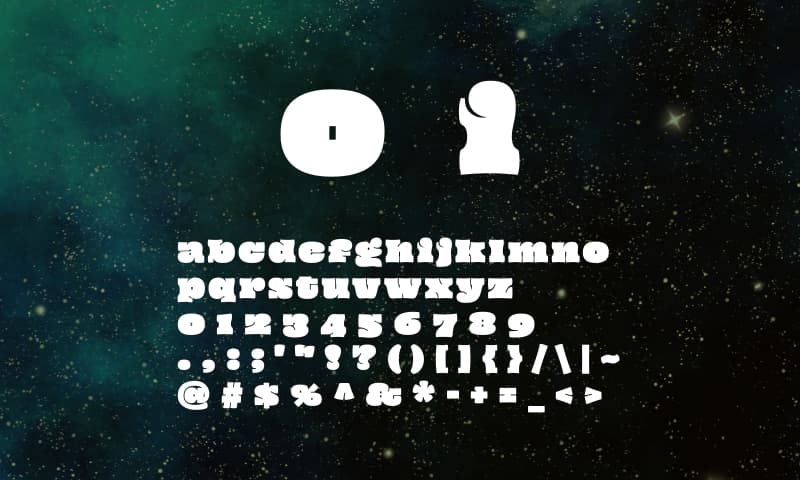
Oi

遊び心のあるゆるかわな落書き風フォント。太めのストロークが特徴的で、子供向けコンテンツやカジュアルなデザインに合いそうです。
- ウェイト
-
Regular
- スタイル
-
- Nomal
Google Fonts: Oi
Sedgwick Ave Display

Sedgwick Ave Displayは手書き風スタイルで、カジュアルで力強いデザイン、グラフィティやストリートアートを思わせる筆記体です。
動きのある、エネルギッシュな印象なので音楽関連、ストリートカルチャー関連、アクティブな若者向けコンテンツに向いてそうです。
- ウェイト
-
Regular
- スタイル
-
- Nomal
Google Fonts: Sedgwick Ave Display
Sassy Frass

手書き風の遊び心あるスクリプトフォント。 独特のカーブと流れるようなストローク、大胆で表現力豊かな文字デザインは元気で楽しい雰囲気。
大文字と小文字のバリエーションがありますが、特に大文字に遊び心のある曲線が表現されています。個性的で楽しい、ポップなサイトに◎。
- ウェイト
-
Regular
- スタイル
-
- Nomal
Google Fonts: Sassy Frass
.sassy-frass-regular {
font-family: "Sassy Frass", cursive;
font-weight: 400;
font-style: normal;
}個性的・斬新なフォント
Zilla Slab Highlight

Zilla Slab Highlightは、Mozillaが開発した公式フォント「Zilla Slab」の姉妹バージョンです。マーカーで引いたようなハイライトつきフォントで強調に便利。
独特の太めのストロークで、セリフ部分に角ばった形状をしたスラブセリフ体です。何かを強調したり、目立たせたい場合に効果的なフォントです。
- ウェイト
-
2種類
Regular / Bold - スタイル
-
- Nomal
Google Fonts: Zilla Slab Highlight
Bungee Shade

Bungee Shadeは、3D効果と立体的なシャドウが特徴的な派手な印象のフォントです。レトロなグラフィックを思いおこさせるデザイン。
ポップな見出しを作りたい時や派手で活気のあるデザインに最適な選択肢です。
- ウェイト
-
Regular
- スタイル
-
- Nomal
Google Fonts: Bungee Shade
まとめ
本記事ではWebデザインに最適な、定番&おしゃれな英語Googleフォントを紹介しました。
フォントはWebデザインの印象を大きく左右する重要な要素です。ロゴやヘッダー、見出しなどに英語フォントを使うことでメリハリを与えます。
「Roboto」や「Inter」のような可読性に優れたフォントから、「Playfair Display」のような高級感のあるセリフ体フォント、さらには「Pacifico」や「Dancing Script」といった表現力豊かな手書き風フォント、そして「Zilla Slab Highlight」のような個性的なデザインまで、幅広いニーズに対応できるラインナップを紹介しました。
Googleフォントの魅力は、高品質でありながら無料で商用利用できる点にあります。Googleフォントの豊富なリソースを活用し、個性的でプロフェッショナルなWebデザインを創り上げてください。