ウェブページにスマホアプリのリンクを貼ろうと思った時に、久しくやっていなかったので現在はどうやるんだろう!?とちょっとあたふたしたので今後のためにまとめておきます。
iPhoneアプリのリンクを作成するのに以前は「Link Maker」というページで作成していましたが、iTunes Link Makerは終了したようでページ自体が存在しなくなっています。
2024年現在、iPhone,Androidアプリのリンクボタンを作成できるのは以下の3つです。
iPhoneアプリ(App Store)のリンク作成方法(Web, 印刷用)
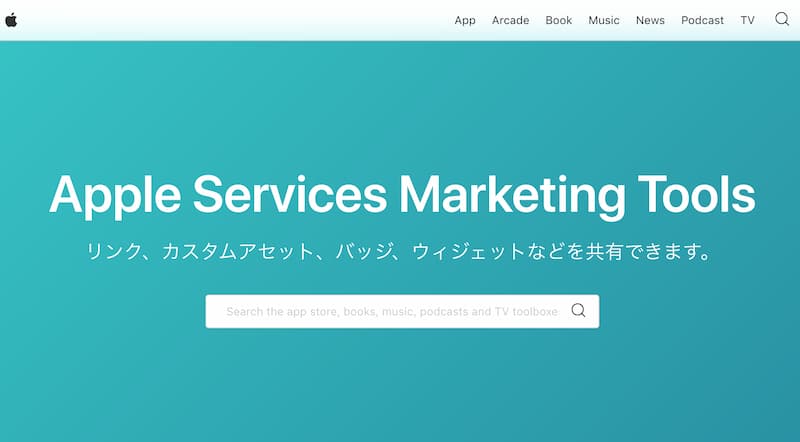
iPhoneアプリの場合、Apple Services Marketing Toolsというページでアプリのリンクを作成することができます。

https://tools.applemediaservices.com/ja-jp/
ページトップにある入力フォームにアプリの名前を入れるだけです。今回はAdobe Expressのアプリリンクを作成してみます。
入力欄に「Adobe Express」と入力して送信します。
ページが遷移して何やら全く関連性のないコンテンツが表示されるのですが、そのまま下へスクロールしていきます。
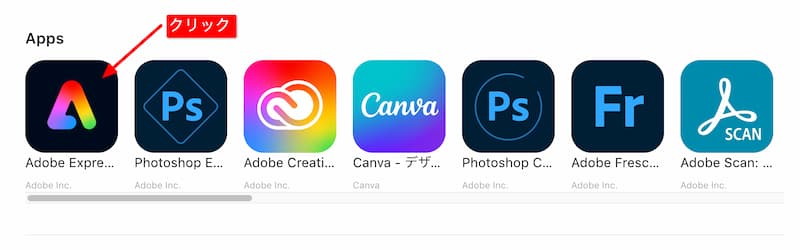
すると「Apps」という項目があり、Adobe Expressがありました。アイコンをクリックします。

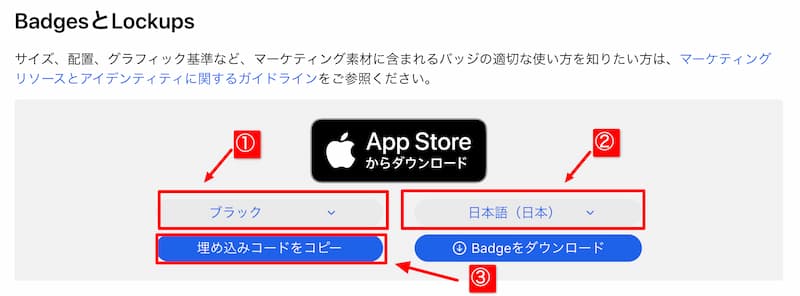
Adobe ExpressのリンクやAppアイコンなどが表示され、下の方にある「BadgesとLockups」で「App Storeからダウンロード」ボタンがあります。

- リンクボタンのカラー(ブラック・ホワイト)を選択
- 言語を「日本語(日本)」を選択
- Webサイト、ブログで使う場合は「埋め込みコードをコピー」します。
作成したのが以下のボタンです
Androidアプリ(Google Play)のリンクボタンの作成方法(Web, 印刷用)
AndroidアプリはGoogle Play Badgesページでリンクを作成します。ページは英語表記ですが操作は問題なくできると思います。

https://play.google.com/intl/ja/badges/
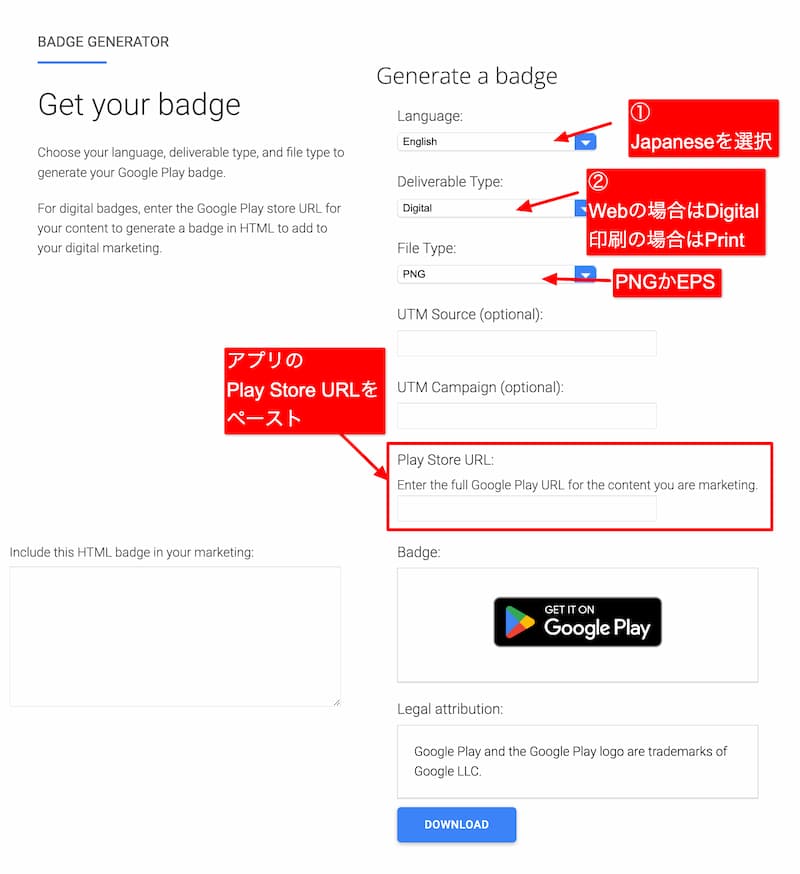
このページの下部に「BADGE GENERATOR」があります。ここで必要項目を入力してリンクボタンを生成します。

- Language:Japaneseを選択
- Delivarable Type:Digtal(Web用)かPrint(印刷用)を選択
- File Type:PNGかEPSを選択。Printを選択するとEPSになる
- Play Store URL:プレイストアでのアプリURLをペースト
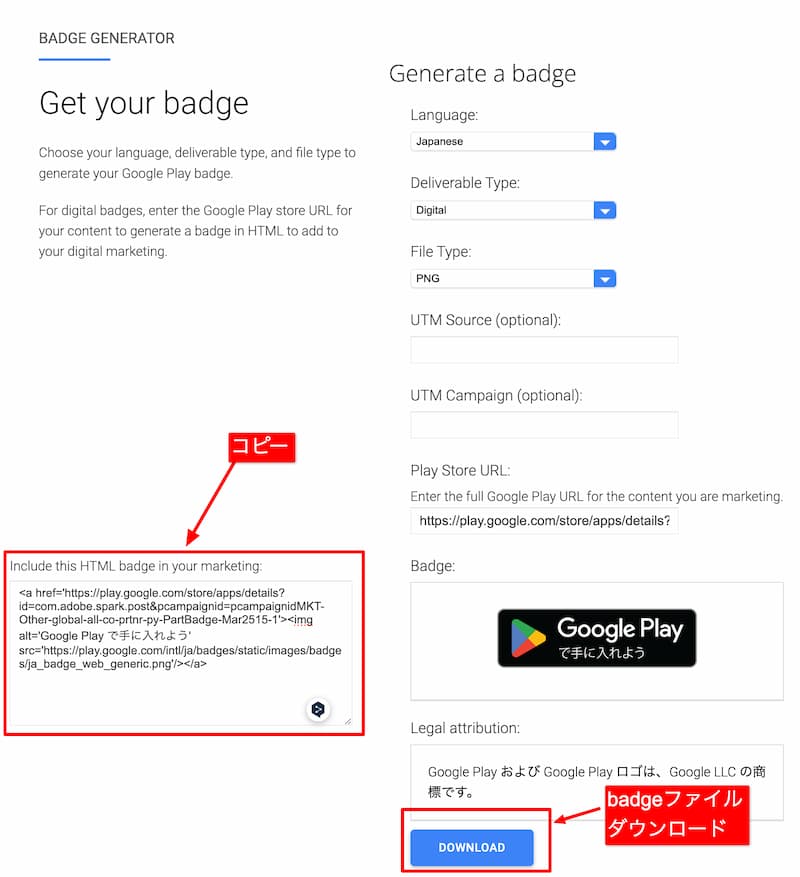
「Include this HTML badge in your marketing:」の欄にHTMLコードが生成されるのでコピーします。
印刷用の場合は、DOWNLOADボタンを押すとファイルがダウンロードできます。

Google Play Badgesで作成したリンクボタンです。

Google Playボタンはかなり大きい–;ので、サイズを適宜調整しましょう。

画像サイズを250pxにしました。
<a href='https://play.google.com/store/apps/details?id=com.adobe.spark.post&pcampaignid=pcampaignidMKT-Other-global-all-co-prtnr-py-PartBadge-Mar2515-1'><img alt='Google Play で手に入れよう' src='https://play.google.com/intl/ja/badges/static/images/badges/ja_badge_web_generic.png' style='width:250px;'/></a>iPhone, Androidアプリのリンク作成ツール「アプリーチ」で作成する方法(Web用)
最後にもっと簡単に、iPhone,Androidアプリのリンクを一発で作りたいなら「アプリーチ」がおすすめです。

https://mama-hack.com/app-reach/
- アプリ名を入力し検索
- 出力イメージを調整
- コードをコピー
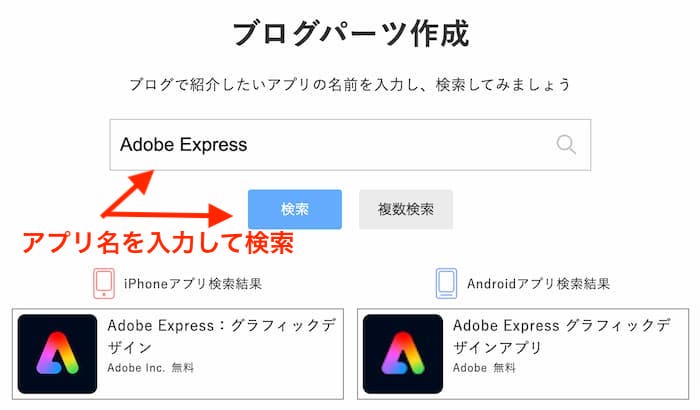
プログパーツ作成から、アプリ名を入力して検索すると、iPhone, Androidアプリの検索結果が表示されます。

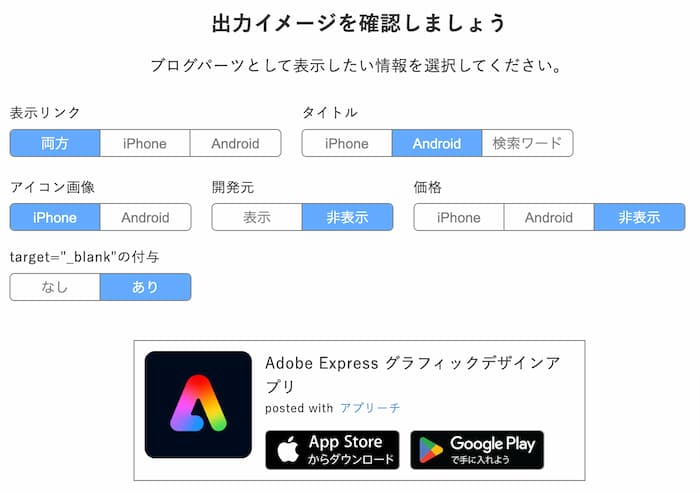
「出力イメージを確認しましょう」の項目では表示する情報を調整できます。
「posted with アプリーチ」も非表示にしたい場合はプレミアムプランの申し込みで可能になります。

リンク先URLをアフィリエイト用コードや、任意のURLに変更することもできます。

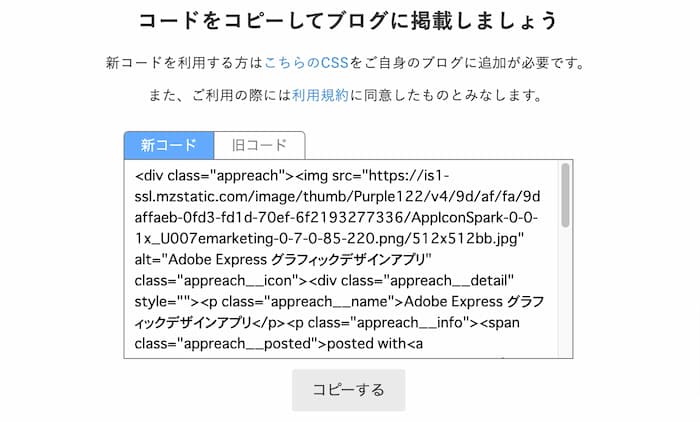
生成されたコードをコピーしてブログに貼り付けます。WordPressだけでなく静的HTMLにも表示できますね。

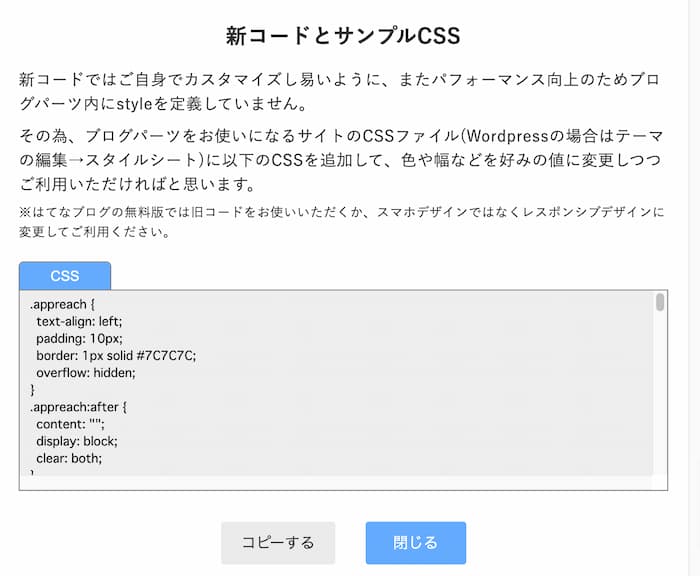
「新コード」を使う場合は、CSSも一緒にコピーして設置します。CSSをカスタマイズして調整することもできますね。

以下がアプリーチで作成したリンクです。
まとめ
この記事では、iPhone,Androidアプリのリンクボタンを作成する方法をまとめました。
以前のAppleのリンク作成ページが無くなっていてちょっと戸惑いましたが新たなページが見つけられてよかったです。
ブログやHTMLでアプリリンクを作成するなら「アプリーチ」が一番簡単です。印刷データとして使うならApple、Google Playの公式ページならEPSやSVG形式のファイルがダウンロードできます。
バッジを利用する場合にはApple、Google Playのガイドラインに目を通しておきましょう。
Apple公式マーケティングリソースとアイデンティティに関するガイドライン
※Google Play Badgeのガイドラインはバッジ作成のページに掲載されています。
用途にあわせて使い分けたいと思います!