WEB Tips
-

background-size の使い方&サンプル
レスポンシブデザインが増えるにつれ使用頻度の多くなったbackground-sizeプロパティ。背景画像をレスポンシブ対応するときに活躍します。 元の画像 wi…
-

フォームで住所を自動入力するJavaScript -ajaxzip3, jquery.j-postal.js
問い合わせや資料請求フォーム設置の際、郵便番号を入れると住所を自動入力させるのはユーザービリティの向上と住所の入力ミスなどを防ぐ効果もあるので積極的に使っていき…
-

【最新】少ないコンテンツでもフッターを下部に固定するCSSサンプル
ヘッダー・コンテンツ・フッターで構成されているサイトで、コンテンツの内容が数行だったりするとフッターが宙に浮いた感じになってどうも見栄えが悪い時ってありますよね…
-

position:fixed 固定時にアンカーリンクがずれるのを解決する
ヘッダーナビゲーションなどを固定するスタイルは良くみかけるデザインですよね。 ヘッダーをスクロールに追従させることで、ユーザーがわざわざページ上部に戻らなくても…
-

覚えておくと便利なCSS 隣接セレクタの使い方と使用例
隣接セレクタとは、同じ階層で指定した要素の直後にある要素(同じ階層なので兄弟要素)だけを選択することができるCSSセレクタです。 例えば、見出しの後にある段落だ…
-

select プルダウンメニューの見た目をよくするCSSカスタマイズ
入力フォーム内で使われるselectタグを使用したプルダウンメニューは、ウェブサイトでよく使用される重要なUIの一つです。 デフォルトのプルダウンメニューは見た…
-

WebアイコンフォントFont Awesomeの使い方
ウェブサイトでアイコンを使いたいときに、画像ではなく、Webフォントを使って表現することって多くなりました。手軽だし、サイズが変わっても荒くならないのもいいです…
-

CSSだけでできるボーターデザイン例、複数ボーダーを重ねたりグラデーションを表現する
Webデザインでのボーダーは必ず使われるといってもいい重要な要素です。見出しやボタンを目立たせたり、区切りとしての役割を担ったりします。 最近はCSSだけでもボ…
-

簡単・使いやすくレスポンシブなカルーセルスライダー8選
カルーセルスライダーは、複数の画像や動画、コンテンツを省スペースに効率よく表示できます。シンプルで使いやすいカルーセルスライダーは、ウェブサイトのユーザーエクス…
-

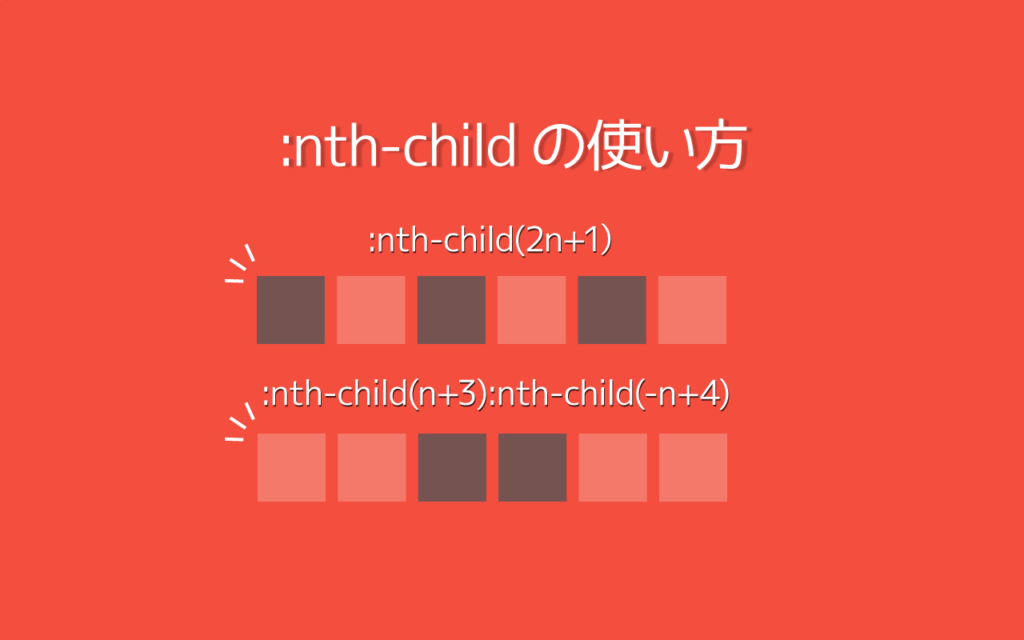
nth-childの使い方・要素の範囲や特定の要素を指定する方法
nth-childは親要素の中で何番目の子要素かによってスタイルを変えることができるCSSの疑似クラスです。nth-child擬似クラスを使えば、リスト、テーブ…
-

いつも迷うfont-familyの指定。CSS font-familyフォント指定の基礎知識
ホームページを制作するときに悩むことが多いのがフォントファミリーの指定方法。ウェブフォントが使われる機会も多くなって、ウェブサイトのフォント表現の幅も広がりまし…
-

FlexSliderレスポンシブなスライダー作成方法とカスタマイズ
FlexSlider2は、スライドショー、カルーセル、ヒーロー画像の背景など、さまざまなコンテンツをスライド表示できるオープンソースのjQueryプラグインです…
-

レスポンシブなタブメニュー CSS&JS -Tab UI
決まったスペースにコンテンツを効率的にレイアウトしたいとき、タブインターフェイスが使われていることはよく有ります。 ニュースサイトではカテゴリーの新着ニュースを…
-

CSS正規表現、完全一致や部分一致で属性を選択する方法
属性セレクタは、HTML要素の属性値を指定してスタイルを適用するCSSのセレクタです。 CSS3からは正規表現を用いた属性セレクタが利用できるようになり、属性値…
-

[CSS]フォーカス/リンクや要素を選択した時 枠を消したりデザインする方法
この記事ではフォーカスの基礎知識とリンクや要素をフォーカスしたときのデザインをカスタマイズするCSSなどを紹介します。ウェブサイトのビジュアルやアクセシビリティ…
-

CSSのみドロップダウンメニューの作り方と実例5選
jQuery不要、CSSとHTMLだけでも軽快でおしゃれなドロップダウンメニューが作れます。 この記事ではシンプル、簡単なCSSとHTMLだけで作るドロップダウ…
-

Googleマテリアルアイコン使い方とカスタマイズ
Google製のアイコンフォント「Googleマテリアルアイコン」はマテリアルデザインをベースとして設計されています。見やすくてデザインもFontAwesome…
-

レスポンシブ対応コーディングのやり方と注意点
スマホやタブレットなど様々なデバイスでの閲覧に対応したレスポンシブデザインのやり方と注意点のまとめです。 モバイルデバイスでのウェブ閲覧がPCよりも多いというの…
-

Illustrator 破線の分割(アウトライン)
イラレで放射状のラインを引く方法。 例)200px x 200px の正円を作って、 線の太さを100pxにする。 破線の「線分」を36ptぐらいに…
-

CSSだけで画像を暗くする・オーバーレイの方法
ホームページのメインビジュアル・ヒーローイメージをちょっと暗くしたいという時に。画像そのものを加工しなくてもCSSだけで画像を暗くすることができます。 画像の上…
-

レスポンシブ対応コーディングのコツ、画像・動画・テキストを最適化
レスポンシブなウェブサイトで様々な画面サイズやデバイスに対応するためには、コーディングに工夫が必要です。 画面サイズに応じて最適化することでユーザーにとって見や…
-

クリックで開閉アコーディオンメニューの作成例 jQuery、CSSのみ
スマホサイトで利用する機会の多いアコーディオンメニュー。スペースを節約しつつ、多くの情報を表示できるので、ウェブサイトやアプリのUIによく使われます。 この記事…
-

SCSS mixinの使い方とレスポンシブサイトで使えるおすすめ実例集
SCSSはは簡潔かつ読みやすいCSSコードを書くことができる上に、効率的にコーディングできるCSSの拡張言語です。使い始めた頃は便利さに驚愕していました。その中…
-

一定期間、Newマークやバナーを表示・非表示
指定の月日が来たら非表示にする 新しく更新したページに「New!」を付けて、一定期間がすぎたら自動的に消えるようにする。 マークを表示したい場所に下記スクリプト…
-

bxSlider カスタマイズとオプション一覧
bxSliderは、レスポンシンデザインに対応したカルーセルスライダーが作成できるライブラリです。 レスポンシブ対応なので様々な画面サイズに対応できて、ナビゲー…