この記事では、WordPressのショートコードを設置したのに表示されない、ショートコードがそのまま表示されてしまった!という時の対処法について解説します。
WordPress自作ショートコードの作成方法と注意すべきことを解説しています
ショートコードの基本
ショートコードは、add_shortcode()関数で定義されます。
add_shortcode( $tag, $func );第一引数の$tagで、ショートコードの名前、第2引数$funcにはショートコードの関数名を指定します。
以下はadd_shortcode()関数でショートコードと関数を紐付ける例です。
// ショートコード[hello]で挨拶を表示する関数
function hello_shortcode( $atts, $content ) {
// 属性を取得する
$atts = shortcode_atts( array(
'name' => 'World', // name属性のデフォルト値
), $atts, 'hello' );
// HTMLを返す
return '<p>Hello, ' . esc_html( $atts['name'] ) . '!</p>';
}
// ショートコード[hello]と関数hello_shortcode()を紐付ける
add_shortcode( 'hello', 'hello_shortcode' );
上記のショートコード [hello]が正常に表示された場合は以下のHTMLコードが表示されます。
<p>Hello World!</p>公式リファレンスShortcodes – WordPress Developer Resources
ショートコードが表示されない、そのまま表示されてしまった時に確認すること
ショートコードが表示されない時に確認することは、以下のようになります。
ショートコードが登録されているか確認する
ショートコードはプラグインやテーマで定義されるものです。ショートコードを使うプラグイン・テーマが有効化されているかを確かめます。
functions.phpにショートコードが登録されているか?
配布されているテーマには、テーマ独自のショートコードが登録されていますが、テーマを変更したりすると以前のテーマのショートコードはそのまま表示されてしまいます。
その場合は個別で削除したり、新しいテーマに書き換えたりする必要があります。
利用しているテーマのfunctions.phpなどでadd_shortcode()関数を探して登録されているかどうか確認します。
私は過去に、使っているのと違うテーマのfunctions.phpにプラグインを記載していた・・・なんてことがありました。。。(お恥ずかしい)使用しているテーマのfunctions.phpに記載しているかを確認しましょう。
プラグインが有効になっているか?
例えば、「WordPress Popular Posts」はブログ記事の閲覧数に基づいて、人気の高い記事を表示してくれるWordPressのプラグインです。WordPress Popular Postsで人気記事を表示する場合は以下のショートコードを追加します。
[wpp]このショートコードだけで人気記事が表示されるようになるのですが、逆にWordPress Popular Postsが有効になっていないと、上記のショートコードがそのまま表示された状態になります。
書式・スペルミスがないか確認する
ショートコードは [shortcode] という形式、[と]でショートコード名を囲う形で記述しなければなりません。
[と]の前後にスペースや改行が入っていないか、半角になっているかを確認します。
またショートコードには閉じタグが必要なショートコードもあります。その場合は [/shortcode] で終わっているかをチェックします。
ショートコードのパラメーターを確認する
ショートコードには [my_shortcode param="value"] のようにパラメーターを指定して動作を変えることができます。このパラメーターの名前や値が正しいか、引用符やカンマなどの記号が正しく入力されているかをチェックします。
ショートコードの競合を確認する
ショートコードは同じ名前のものが複数存在すると競合してしまうことがあります。
利用しているプラグインやテーマが同じ名前のショートコードを定義していないか、または同じショートコードを複数回呼び出していないかを確認します。
キャッシュをクリアする
ショートコードの表示されないのはキャッシュされていることが原因の場合があるため、キャッシュをクリアして最新の状態に更新します。
ブラウザのキャッシュ、サーバーのキャッシュ、プラグインやテーマでキャッシュ機能がある場合はクリアして再度確認してみましょう。
前項であげたショートコードが表示されない方法と併せて、次のことも確認してみましょう。
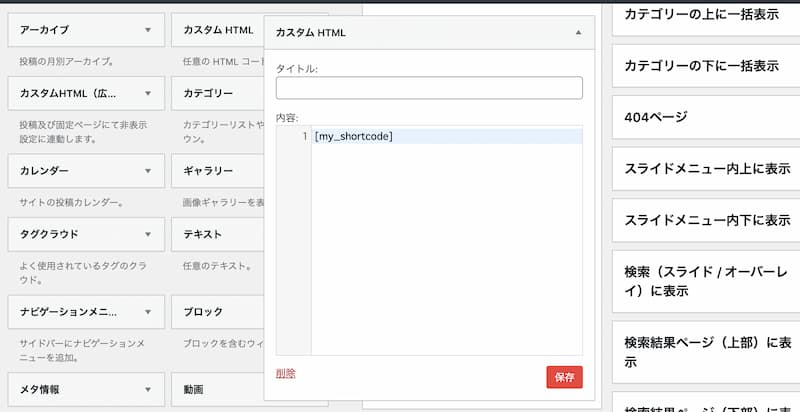
ウィジェットに記述したショートコードがそのまま表示されてしまう
ウィジェットでショートコードを使いたくて、カスタムHTMLウィジェットにショートコードを記述しても、そのまま表示されう場合があります。

ウィジェットでショートコードを使うには以下のフィルターフックを有効にします。テーマのfunctions.phpに記述します。
//ウィジェットでショートコードを使えるようにする
add_filter('widget_text', 'do_shortcode');特定カテゴリの記事一覧を表示するショートコードをウィジェットに配置する方法を解説しています
テンプレートファイル(PHPファイル)でショートコードを使う
テーマを自作している場合など、テンプレートPHPでもショートコードを使いたいと思うことがあります。
その場合は以下のように記述します。
echo do_shortcode( '[ショートコード名]' );do_shortcode()関数は、引数として渡されたショートコードを解析して実行する関数です。
以下のように書くと、[my_shortcode]というショートコードをテンプレートファイルで実行できます。
<?php echo do_shortcode('[my_shortcode]'); ?>公式リファレンス:do shortcode – WordPress Developer Resources
WordPress自作ショートコードの作成方法と注意すべきことを解説しています


