昔からあったのですが、Illustratorで、画像を書き出す時に書き出した画像が作ったサイズより1px大きかったりずれる問題です。
例えば、300px × 250pxのバナー画像を作りたいのにWidth 301px, Hieght 251pxの画像になってしまう・・・ことです。とってもモヤモヤします。^^;
Illustratorには「ピクセルを最適化」という機能がありますがこれで最適化してもずれる場合があります。
2023年現在では「ピクセルグリッドに最適化」
※バージョンによって名称が違うようです。少し前は「ピクセルグリッドに整合」、illustrator2023では「ピクセルグリッドに最適化」という機能になっています。
イラストレーターの書き出しで画質が悪い、画像が粗い時の対処法はこちらの記事が参考になります。
Illustratorをまだ使っていない方は、Adobe公式サイトから無料でダウンロードして、7日間のお試し期間を楽しんでみましょう。生成AIでベクターグラフィックがさらに進化します!
月額3,280円でストレージ100GB、Adobe Express, Adobe Fontsが無制限で使用可能。
イラレ書き出し画像のサイズが大きくなる、1pxずれるモヤモヤを解決する方法
大したことじゃないのですが、アセット書き出ししたい画像のXY座標を整数に調整します。
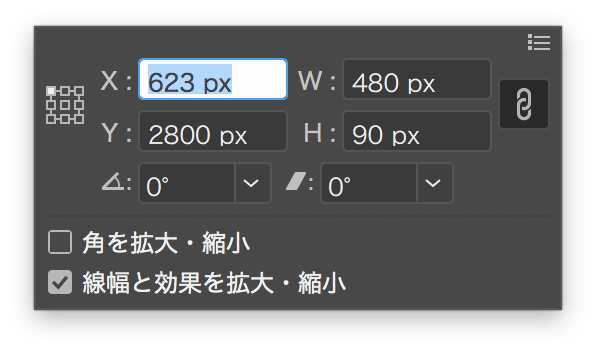
アセットの書き出しをしたい画像を選択し、変形パネルで、X、Yの値が0コンマ以下が出ないように位置を調整します。(位置調整する前に「ピクセルを最適化」はやっておいたほうが良い)

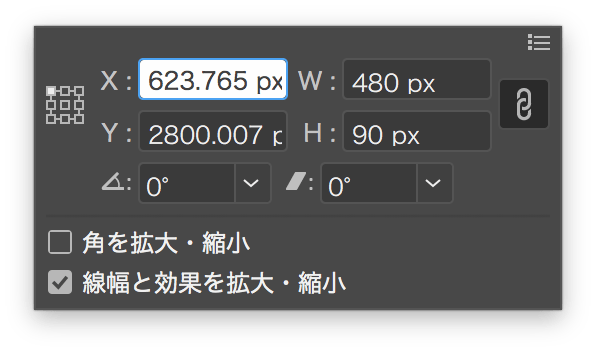
変形パネルを開いてみると、X,Y座標の数値が小数点以下まで表示されています。

X座標、Y座標ともピクセル値を整数にしてからアセットの書き出しをすると、想定どおりの画像として書き出しされます。
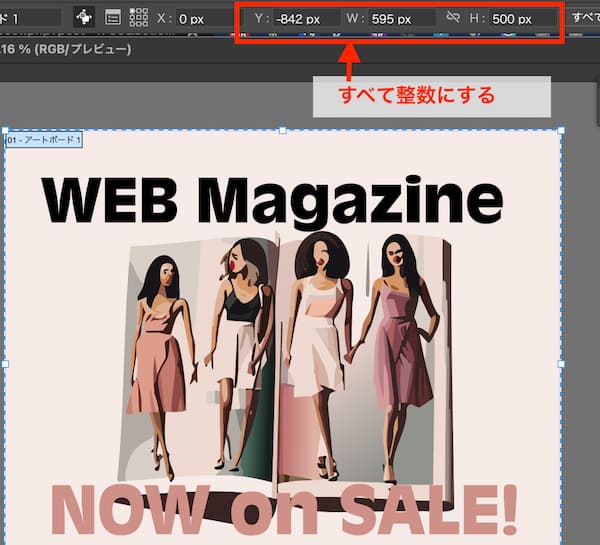
アートボードの書き出しはアートボードのサイズ・座標を整数にする
アートボードの書き出しをしている場合、オブジェクトのサイズや座標を調整しても希望のサイズにならない時があります。
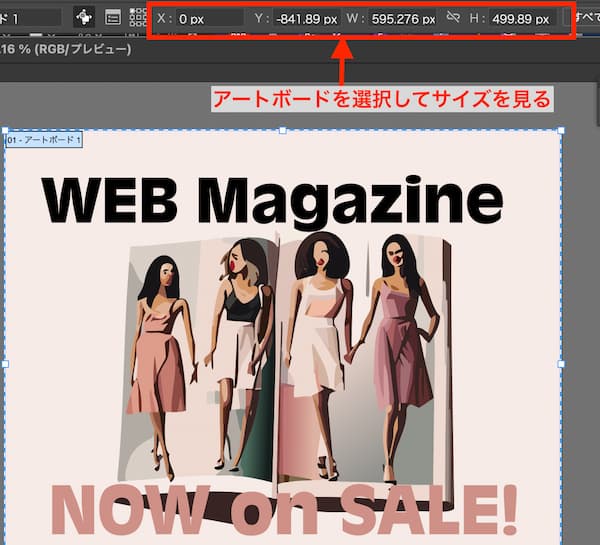
その時はアートボード自体のサイズ・座標を確認します。

X,Y座標、WHサイズが、小数点以下の端数になっていたら整数にします。

これで書き出しすれば希望通りのサイズになるはずです。
Web用に保存は「アートボードサイズでクリップ」をチェック
従来からある「Web用に保存」は、座標サイズをチェックしなくてもずれずに書き出しできます。「アートボードサイズでクリップ」にチェックを入れるとアートボード単位で書き出しができます。(ただしひとつずつ)

以上、ちょっと手間がかかるけどIllustratorでスッキリ指定サイズに画像を書き出しする時の方法です。
最新バージョンでは初めからWeb用のアートボードを使っている場合、ずれる現象は少なくなったような印象があります。「ピクセルグリッドに最適化」を行わなくても大丈夫な感じです。
しかし印刷用のデータをWeb用に加工したりする時には、書き出し画像がずれたりもわっとすることが多いでです。
Illustratorをまだ使っていない方は、Adobe公式サイトから無料でダウンロードして、7日間のお試し期間を楽しんでみましょう。生成AIでベクターグラフィックがさらに進化します!
月額3,280円でストレージ100GB、Adobe Express, Adobe Fontsが無制限で使用可能。