:nth-of-typeは兄弟要素の中から同じ種類の要素を位置に基づいて選択することができるCSSの擬似クラスです。
この記事:nth-of-typeの使い方と間違えやすい:nth-childとの違いについてまとめています。
nth-childの使い方、活用例はこちらの記事でまとめています。>> nth-childの使い方・要素の範囲や特定の要素を指定する方法
:nth-childと:nth-of-typeの違い
早速ですが:nth-childと:nth-of-typeの違いを確認します。どちらも疑似クラスですが違いは以下のようになります。
| :nth-child | 子要素の中で何番目かを指定する |
| :nth-of-type | 選択した要素の何番目かを指定する |
以下のような.parentというタグの中に.colというクラスを持った要素が並んでいるとします。
<div class="parent">
<div class="col">1</div>
<div class="col">2</div>
<div class="col">3</div>
<div class="col">4</div>
<div class="col">5</div>
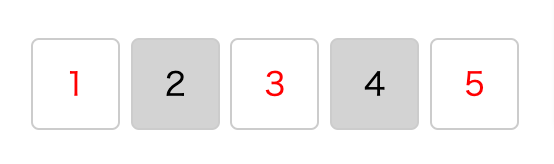
</div>偶数数の.colにだけ、背景色を付けたい場合、:nth-child、:nth-of-typeで以下のように記述すれば同じ結果になります。

:nth-child、:nth-of-typeどちらでも.colの偶数に色を適用できる.col:nth-child(even) {
background-color: lightgray;
}.col:nth-of-type(even) {
background-color: lightgray;
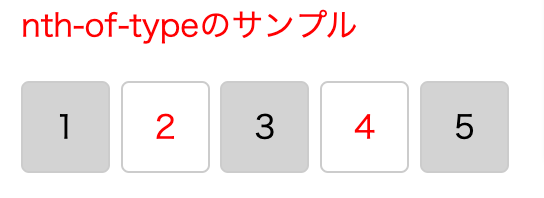
}しかし、親要素.parentの中に.col以外の他の要素が入っている場合には、:nth-childでは違う結果になります。
<div class="parent">
<p>nth-of-typeのサンプル</p>
<div class="col">1</div>
<div class="col">2</div>
<div class="col">3</div>
<div class="col">4</div>
<div class="col">5</div>
</div>
:nth-childはparentの中の全ての子要素が対象になるためです。
上記のように親要素内に .col 以外の要素がある場合は、 :nth-child は .col 以外の要素も含めて数えてしまうのに対して、 :nth-of-type は .col 要素のみを対象に数えます。
親要素の中の特定の種類の要素の中で要素の位置によってスタイルを適用したい場合に有効になります。
:nth-of-type, :last-of-type, :nth-last-of-typeの例
次のHTMLは.wrapperの中にdiv.elemとpタグが混在しています。
<div class="wrapper">
<div class="elem">1</div>
<div class="elem">2</div>
<p>P1</p>
<div class="elem">3</div>
<div class="elem">4</div>
<div class="elem">5</div>
<p>P2</p>
</div>.wrapperの中にある2番目のp要素を指定したい場合は以下のようになります。
.wrapper p:nth-of-type(2){
background-color:aqua;
}また、以下のようにな指定も可能です。
<ul>
<li>リスト1</li>
<li>リスト2</li>
<li>リスト3</li>
<li>リスト4</li>
</ul>
偶数のliの文字だけ赤くしたい場合:
li:nth-of-type(2n) {
color: red;
}偶数・奇数はodd,evenを使うことも可能です。
/* 偶数even */
li:nth-of-type(even) {
color: red;
}
/* 奇数odd */
li:nth-of-type(odd) {
color: red;
}3つおきのliにスタイルを適用したい場合:
li:nth-of-type(3n+1) {
color: red;
}1番目、4番目、7番目…というようにスタイルが適用されます。
nth-of-typeの個数の指定方法はnth-childと同じように指定することができます。
:last-of-typeの例
最後のli要素にスタイルを適用したい場合:
li:last-of-type {
color: red;
}最後の li要素は :last-of-type を使用して指定します。
:nth-last-of-typeの例
:nth-last-of-typeは指定した要素の中で、後ろから n番目の要素にスタイルを適用するために使用します。
ul li:nth-last-of-type(2) {
color: red;
}
この場合、リストの最後から 2 番目の li 要素に赤い文字色が適用されます。
:nth-last-of-type は、:nth-of-type と同じように使用できますが、後ろから数えた場合のインデックスで要素を選択する点が異なります。
以上、nth-of-typeの使い方とnth-childとの違いについて説明しました。
nth-childの使い方、活用例はこちらの記事でまとめています。>> nth-childの使い方・要素の範囲や特定の要素を指定する方法