アートボードやドキュメントでいちいち計算せずに縦横中央にガイドを引きたいですよね。
Illustrator、Photoshopで、簡単に縦横中央にガイドを引く方法の覚え書きです。
こちらもおすすめ 2025年最新 Adobe CC コンプリートプランを安く更新できる!一番安い購入方法
Adobe CC コンプリートプランと単体プラン、どちらを選ぶべき?
Adobe Creative Cloud プランの比較
illustrator で縦横中央、アードボードの中心にガイドを引く
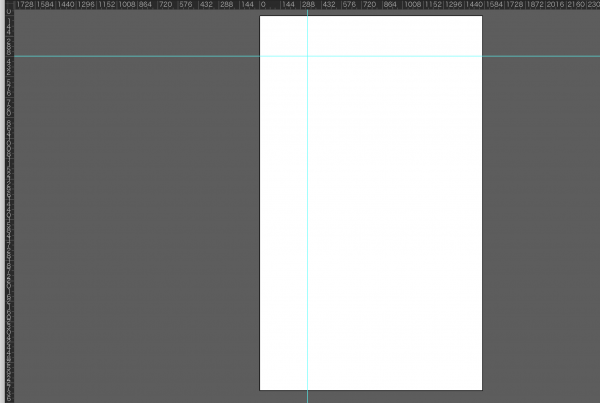
1.ガイドを引く
Cmd+Rで定規を表示し、適当な箇所で縦横2本のガイドを引く。
この時は真ん中を意識しなくてよい。

2. ガイドを選択する
引いた2本のガイドを選択する(ロックされている場合は、cmd+option+;でガイドのロックを外す)
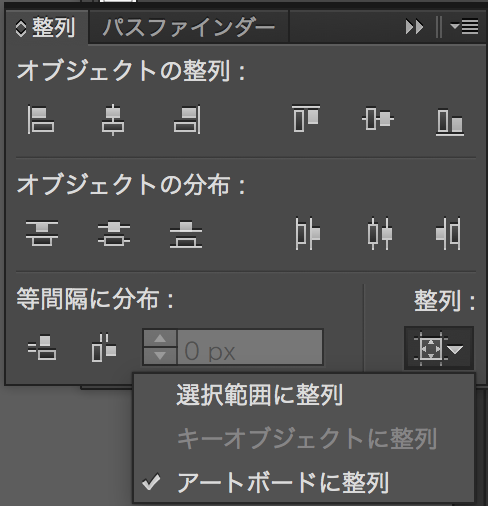
3.整列パネルで縦横中央に
整列パネルの右下の「整列:」で「アートボードに整列」を選択。

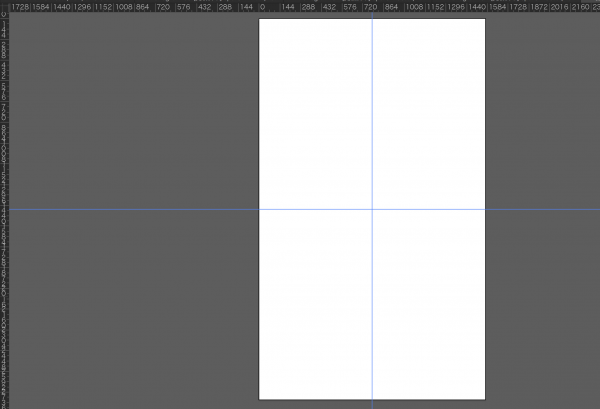
4.オブジェクトの整列
で「水平方向中央に整列」、「垂直方向中央に整列」を選択。

できました^^
Photoshopで縦横中央にガイドを引く
以下はPhotoshopでガイドを中心に引く方法です。
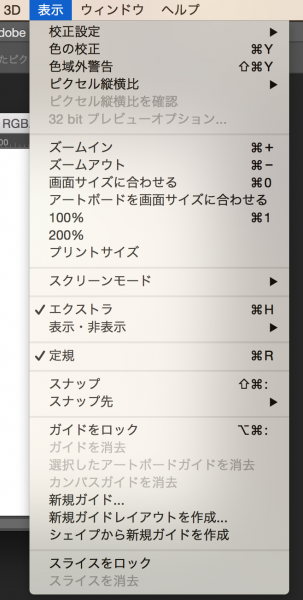
1.ドキュメントで、「表示」から「新規ガイド」をクリック

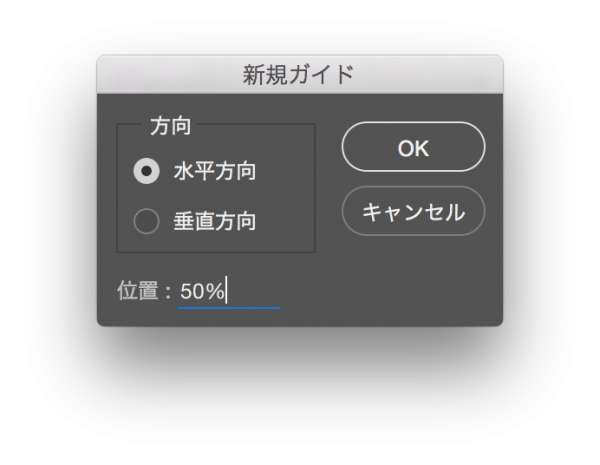
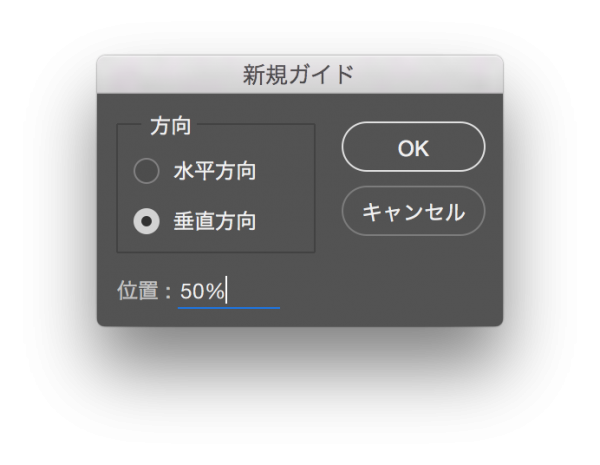
2.ガイド位置を入力
ダイアログで水平方向、垂直方向それぞれで「位置」を「50%」にOKを選択。
水平方向を選択し、位置を50%に。

垂直方向を選択し、位置を50%に。

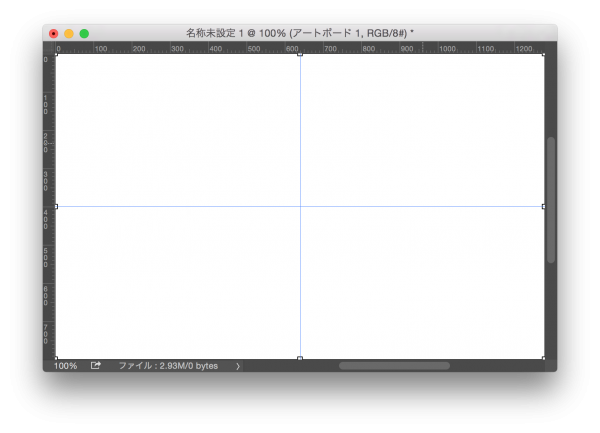
3.縦横中央のガイド完成。

イラレ、フォトショをさらに上のレベルに
【Udemy】イラレ道場の千葉名人による
実用性重視、現場で使えるノウハウが詰まったバナーデザインマスター講座
【上級者用】続!バナーデザインマスター講座|Adobe Illustrator(イラストレータ) & Photoshop
この講座では、Adobe Illustrator、Photoshopを連携して高度なバナーデザインのテクニックを徹底的に学ぶことができます。IllustratorとPhotoshopを組み合わせることで、より魅力的でプロフェッショナルな作品を生み出すことができます。
こちらもおすすめ 2025年最新 Adobe CC コンプリートプランを安く更新できる!一番安い購入方法
Adobe CC コンプリートプランと単体プラン、どちらを選ぶべき?
Adobe Creative Cloud プランの比較