WordPressの設定メニューの中にあるメディア設定。
画像をアップロードした時のサイズなどを指定できます。
でも縦横比を維持させたかったり、トリミングしてほしくない時など、いつも忘れてしまうのでメモとして
サムネイルのサイズ
サムネイルのサイズは、クリッピングすることができます。

幅、高さを150pxに設定して、
「サムネイルを実寸法にトリミングする (通常は相対的な縮小によりサムネイルを作ります)」
にチェックを入れると、
アップロードした画像を、
縦横の短い方を150pxに縮小した上で、長い方を150pxに切り取る
様です。スマートな言い方じゃないですが。



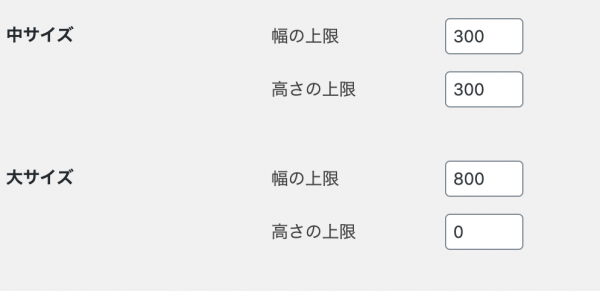
中サイズ・大サイズの場合
中サイズ、大サイズの場合は、幅、高さの上限サイズを指定します。

上限サイズなので、横長の画像をアップしたら、横幅が上限サイズに縮小されます。縦長サイズならば高さに合わせて上限サイズに縮小されます。
先ほどのコスモス画像ならば
中サイズ → W300px Hは縦横比を維持して縮小されます

縦長の画像ならば、高さが上限サイズになります。

W933, H1400pxの縦長画像。
中サイズはH300pxになりWは縦横比を維持して縮小されます。
Wのサイズは固定したい場合
縦長の画像をアップロードしても、Wサイズの上限は維持したい場合は、
高さの上限を0にします。

そうするとWの上限に合わせて縮小されます。
もっと自由にメディアサイズを設定したい場合 add_image_size()
add_image_size関数をfunctions.phpに記述します。
<?php add_image_size( $name, $width, $height, $crop ); ?>$name :画像サイズの名前
$width :画像のwidth指定 px
$height :画像のheight指定 px
$crop :画像を切り抜くかどうか (初期値: false)
false → 指定した縦または横サイズでリサイズ。
true → 指定したサイズで切り抜き。
テンプレートなどで呼び出す場合は
<?php
if ( has_post_thumbnail() ) {
the_post_thumbnail( 'category-thumb' );
} ?>すでにアップロードした画像をリサイズする場合:プラグインRegenerate Thumbnails
途中でメディアサイズを指定しても、すでにアップロードした画像はそのサイズにリサイズされません。
そんな時はRegenerate Thumbnailsプラグインを使いましょう。とっても便利。