イメージマップ(クリッカブルマップ)は画像の一部分をリンク設定できる機能です。
昔からある機能でFireworksやDreamweaverでは簡単に作成することができます。
久々にこのイメージマップを使う機会があったので改めてまとめてみました。
DreamweaverやIllustratorでレスポンシブなイメージマップを作成するなら以下の記事が参考になります。
イメージマップ(クリッカブルマップ)の構成
イメージマップ(クリッカブルマップ)の構成はimg、map、areaの3つ要素で構成されます。
img要素
img要素は、通常の画像を表示するのと同様で<img src="images/imagemap.png">
これに、イメージマップ属性を追加します。
<img src="images/imagemap.png" usemap="#Map">usemap
usemap属性は、イメージマップの名前を指定します。
イメージマップは複数作成できますが、重複しない名前をつける必要があります。
イメージマップを指定する時は、ID属性のように「#」をつけて指定します。
map要素
map要素にはイメージマップの名前を指定、画像のどの部分にイメージマップ(リンク)を付けるかを指定します。
<map name="Map">
<area shape="rect" coords="101,234,147,277" href="#" target="_blank" alt="" />
<area shape="rect" coords="19,240,65,285" href="#" target="_blank" alt="" />
<area shape="rect" coords="305,103,354,140" href="#" target="_blank" alt="" />
</map>
img要素に指定した名前です。
area要素
area要素は、どの部分にリンクするかの形状や座標、リンク先を指定します。
<area shape="形状" coords="座標" href="リンク先" alt="代替文字">
shape属性でイメージマップの形状(長方形・多角形・円形)を指定し、coords属性で座標を指定します。
- 長方形:rect
- 多角形:poly
- 円形:circle
長方形の場合[rect]
長方形のイメージマップは、shape属性はrectになります。
<area shape="rect" coords="101,234,147,277" href="#" alt="">
coords="101,234,147,277"は左上の座標XY(101,234)と右下の座標XY(147,277)を指定しています。
多角形の場合[poly]
多角形のイメージマップは、shape属性はpolyです。
下記は八角形のイメージマップの例です。
<area shape="poly" coords="79,158,80,147,81,146,132,127,149,158,128,187,86,187,79,157" href="#">
coords = "79,158,80,147,81,146,132,127,149,158,128,187,86,187,79,157"
coords属性では、八角形のリンクですべての角のXY座標を指定しています。
円形の場合[circle]
円形のイメージマップでは、shape属性はcircleになります。
<area shape="circle" coords="187,58,27" href="#">
coords="187,58,27"
coords属性では、円の中心のXY座標(187,58)と半径(27px)を指定しています。
Dreamweaver、イメージマップジェネレーターでHTMLを簡単生成
ここまで説明したのに何ですが、イメージマップの座標を調べるは時間がもったいない。
Dreamweaver, Illustratorをお持ちなら、イメージマップを作成することができます。
参考記事Dreamweaver,Illustrator レスポンシブなイメージマップを作成する方法
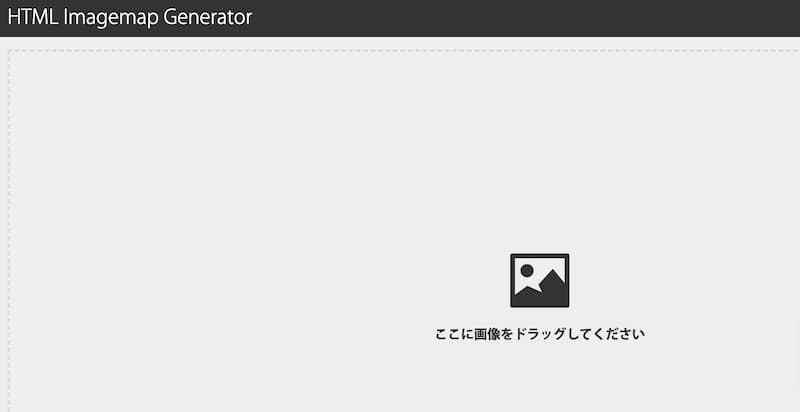
無料でイメージマップが作成できるイメージマップジェネレーターも紹介します。
Imagemap が作成できるジェネレーター。日本人の方が作られているので日本語です。
画像をドラッグ&ドロップして、短形・円形・多角形のイメージマップを作成でき、コードを生成してくれます。

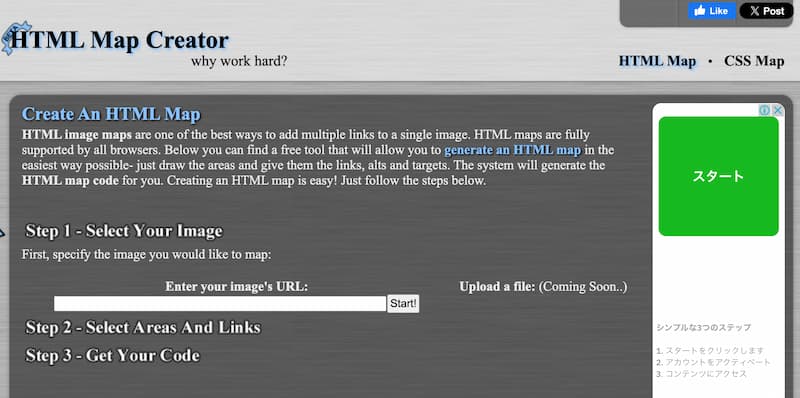
海外製のイメージマップジェネレータです。
ファイルをアップロードするのではなくネット上にあるイメージURLをコピペする必要があります。
画像の任意の場所にイメージマップを作成して、リンクも設定できます。

いまどきは便利なものを作ってくれる人がいて本当にありがたいです。