写真を使ってデザインするときに、もうちょっと横幅が広かったら・・・、右に寄せて余白を取りたい・・・なんていうことありませんか。Photoshopを使っていれば「コンテンツに応じた塗りつぶし」機能を使って足りない背景を伸ばしたりすることができます。
しかし生成AIの登場で、背景を自動で生成してくれたり、欲しいものを付け足してくれたりと機能が進化しています。
この記事では、Photoshopだけではなく、足りない背景を補完してくれる機能があるツールと、その使い方を実際に試した結果とともに紹介します。
足りない背景を伸ばしたり生成できるツール 4選+α
- Adobe Photoshop
- Canva
- Clipdrop
- Pixlr
- Photoroom
画像から背景を除去したり、不要なものを消したりする機能が備わっていますが、本記事では画像の背景を伸ばすということに焦点を当てています。
使用した素材
今回、以下の画像を使って背景を伸ばしてみました。
Adobe Photoshop
まずは王道ともいうべきAdobe Photoshopです。Photoshopの「コンテンツに応じた塗りつぶし」機能を使います。Photoshop2024では生成AIによる塗りつぶしもできるようになったので、2024より前の「コンテンツに応じた塗りつぶし」と生成AIによる塗りつぶしの両方で行なってみます。
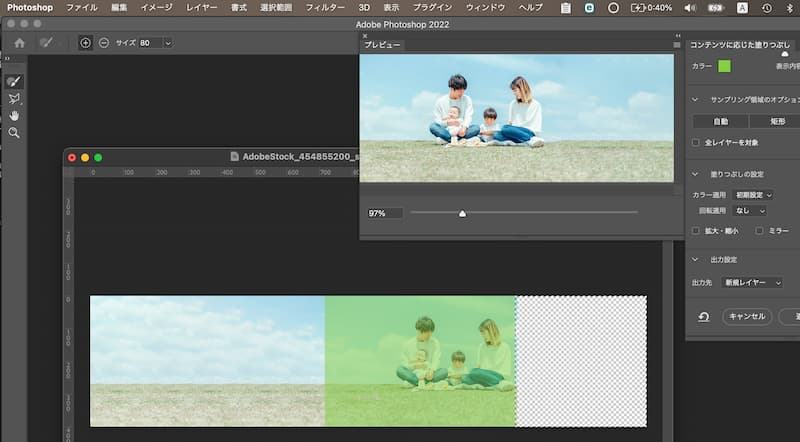
Photoshop 2022「コンテンツに応じた塗りつぶし」で背景を伸ばす
Photoshopで画像を開いたら、イメージ>カンバスサイズから希望の大きさに広げます。今回は横サイズを倍の大きさにしました。
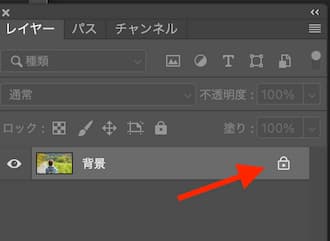
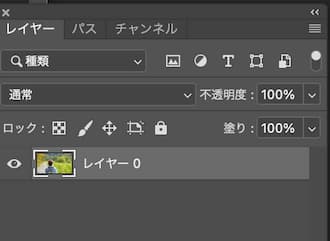
ポイントはカンバスサイズを広げる前に画像を普通のレイヤーに変えておくことです。画像レイヤーの鍵アイコンをクリックして「レイヤー0」に変更してからカンバスサイズを広げます。


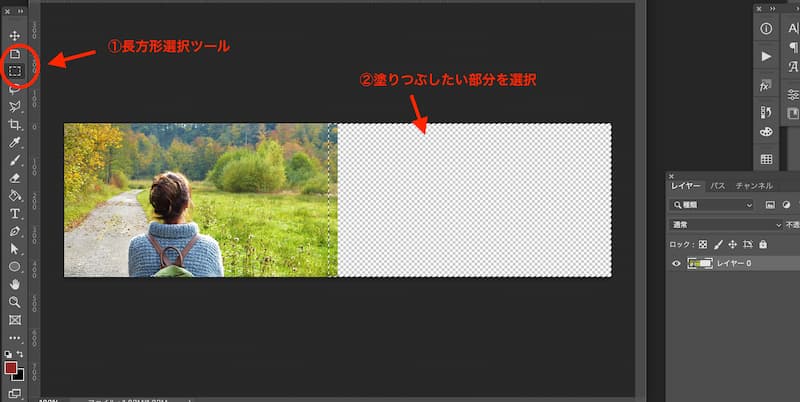
長方形選択ツールで塗りつぶししたい部分を選択します。

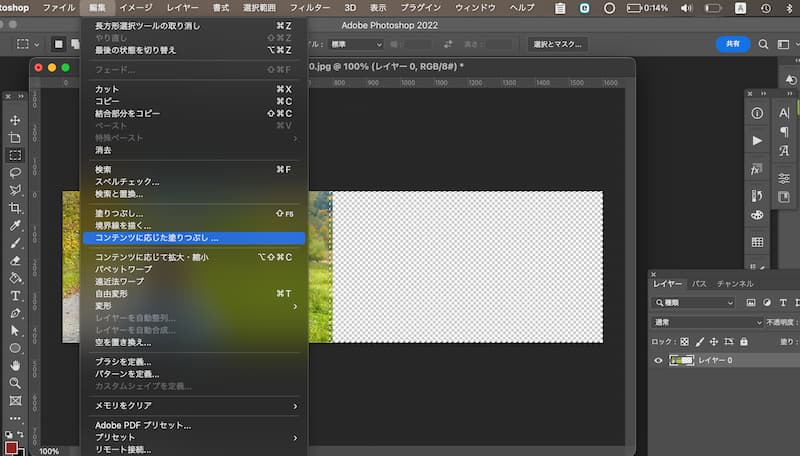
編集>コンテンツに応じた塗りつぶしを選択。

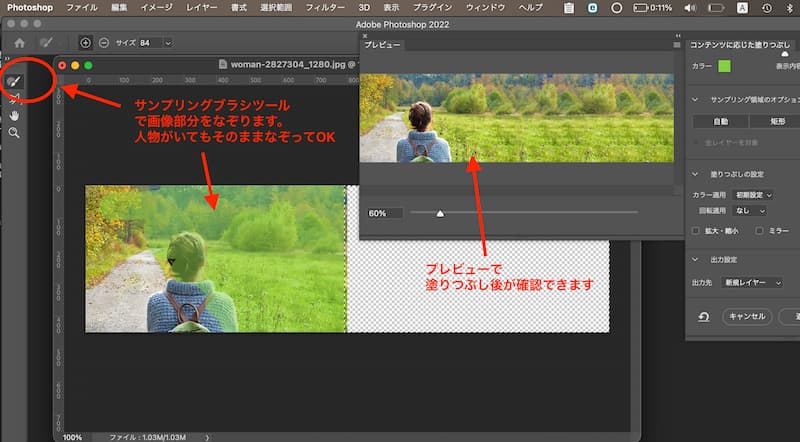
左にあるサンプリングブラシツールで画像をなぞります。結構適当でOK。すると、プレビューパネルに塗りつぶしが反映されます。

草木がちょっと微妙な感じですがこのようになりました。

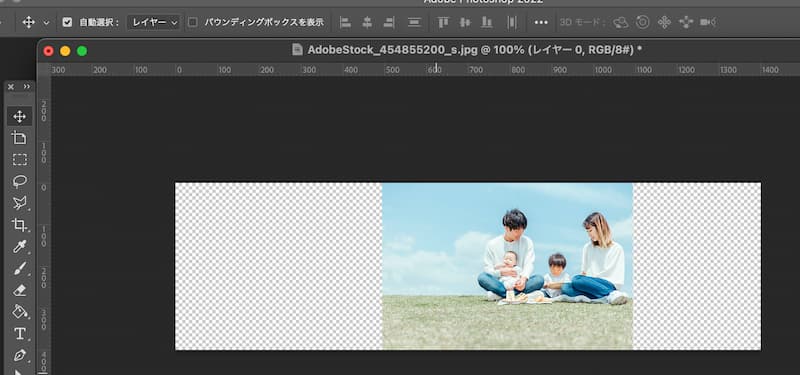
もう一つの写真は左右に余白をつけて背景を伸ばしてみます。

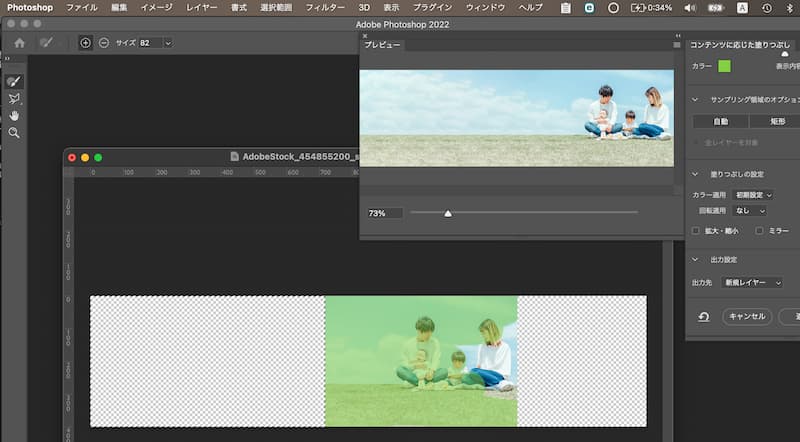
経験上、左右の余白は片方ずつ塗りつぶしをしたほうが、結果がうまくいく気がします。左の余白を選択して、コンテンツに応じた塗りつぶしをします。

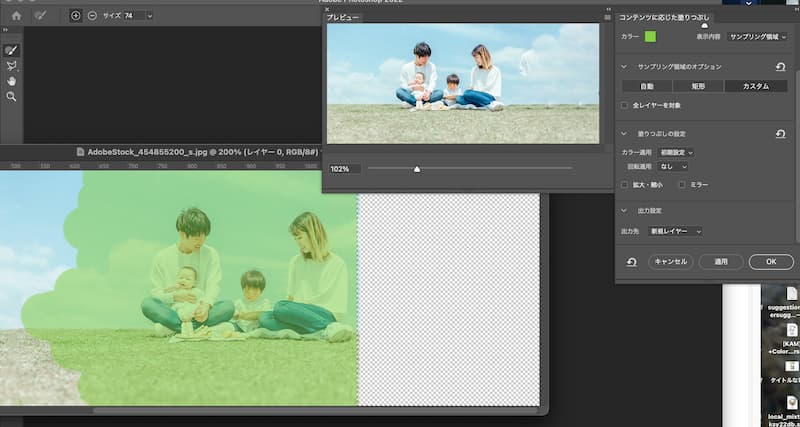
右の余白も同じように「元画像のレイヤーを選択」した状態からコンテンツに応じた塗りつぶしをします。

プレビューで確認すると男性がちょっと写り込んだりするのですが何度かサンプリングブラシでなぞって整えます。


Photoshop2024「生成塗りつぶし」で背景を生成する
最新バージョンのPhotoshop2024では生成AIによる塗りつぶしができます。
ここでは
・カンバスサイズを指定のサイズに広げてから背景を生成
・切り抜きツールで背景を広げて生成
の二つの方法を見ていきます。
カンバスサイズを広げてから背景を生成
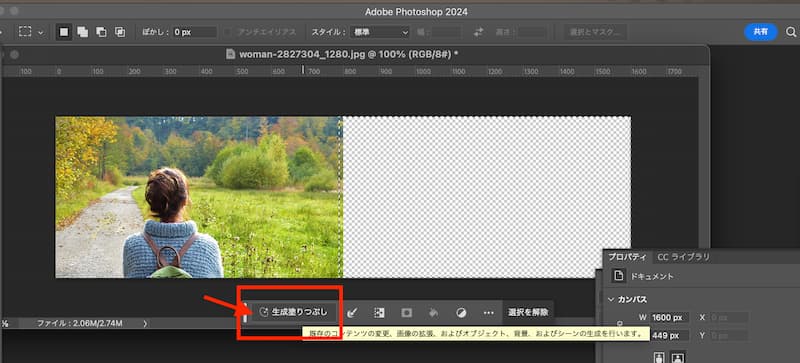
前述の操作と同様にカンバスサイズを広げて、塗りつぶしたい範囲を選択した上で、「生成塗りつぶし」をクリックします。

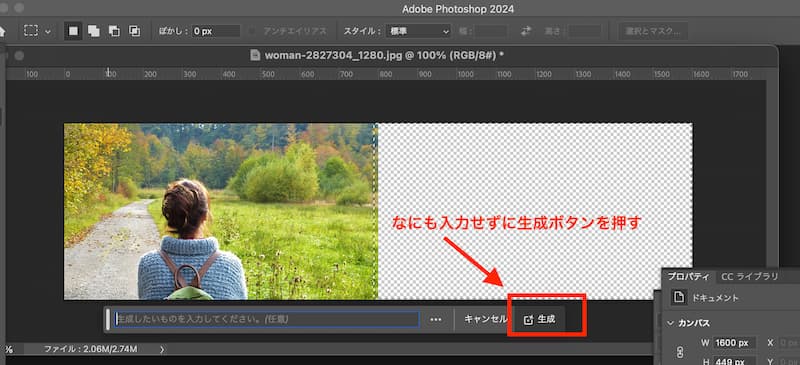
「生成したいものを入力してください」というテキストボックスが表示されますが、なにも入力せずに「生成」ボタンをクリックします。

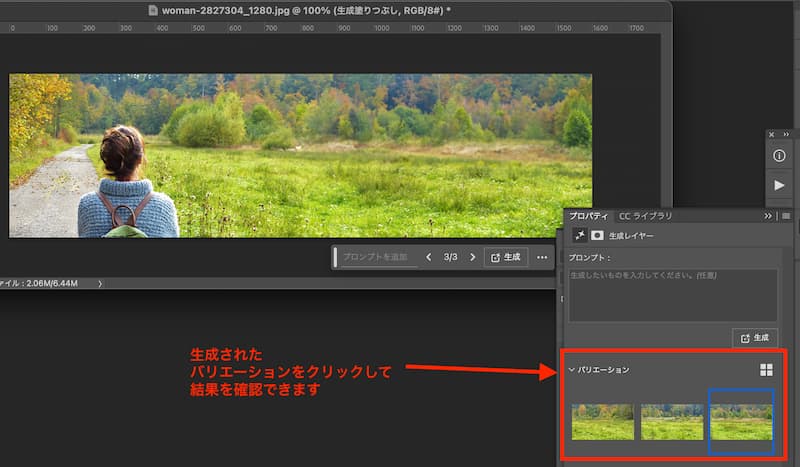
すると生成がはじまり、背景が生成されました。プロパティパネルにはバリエーションが3つありクリックすると結果を確認できます。すごく簡単です。

以下、Photoshop2024での生成結果です。

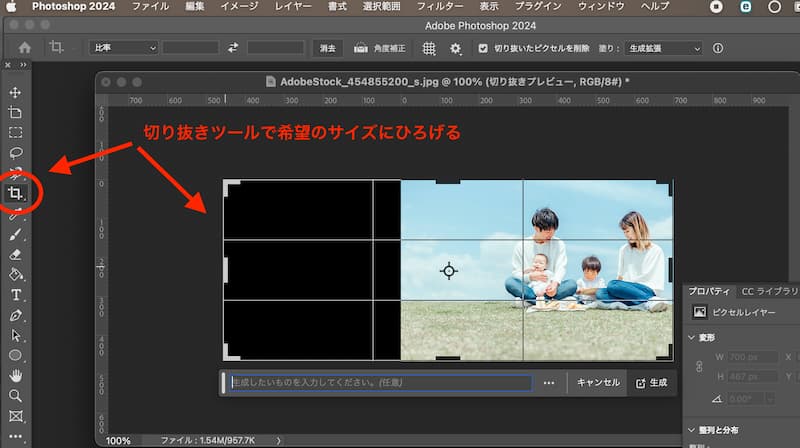
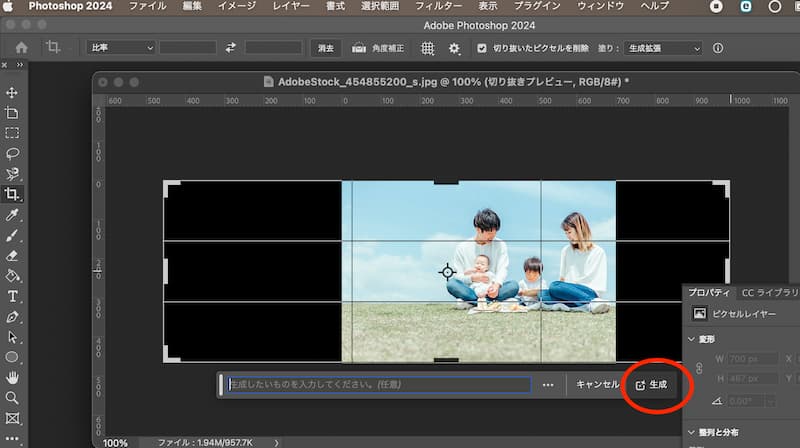
切り抜きツールで背景を生成
切り抜きツールを使ってもっと簡単に生成塗りつぶしができます。切り抜きツールを選択後、画像を希望のサイズに広げます。

広げたら生成ボタンを押すだけです。

下記が生成塗りつぶしで作成した結果です。「コンテンツに応じた塗りつぶし」で作成した画像よりも雲の感じが自然です。

生成塗りつぶしはとても自然な仕上がりで、初めて使ってみた時には結構感動しました。生成AIによる背景の補完はPhotoshopの最新バージョンで利用できます。
Photoshopが使えるプラン・価格
この記事では、Photoshopを使って素材を制作しています。まだ使っていない方は、Adobe公式サイトから無料でダウンロードして、7日間のお試し期間を楽しんでみましょう。多彩な機能で写真やデザインの世界が広がりますよ!
月額1,180円からの「フォトプラン」もおすすめです。
| プラン | 利用できるアプリ | ストレージ容量 | 月額料金 | 無料お試し期間 |
|---|---|---|---|---|
| Creative Cloudコンプリートプラン | 全てのアプリ | 100GB | 7,780円 | 14日間 |
| Lightroomプラン(1TB) | Lightroom Lightroom モバイル Lightroom Web | 1TB | 1,180円 | 7日間 |
| フォトプラン(1TB) | Photoshop Lightroom Lightroom Classic | 1TB | 2,380円 | 7日間 |
| Photoshop 単体プラン | Photoshop | 100GB | 3,280円 | 7日間 |
※Photoshopはデスクトップ版・iPad版の両方利用可能です。
Canva
Canvaは初心者から上級者まで使えるオンライン画像編集ツールです。テンプレートを使ってポスターやSNS用の画像などを作成でき、使いやすいインターフェースで初心者でもプロ並みの画像を作ることができます。
Canvaには、テキストから画像を生成するText to ImageやAIによる動画生成などAI機能を使ったクリエイティブ機能が充実しています。その中で写真の背景を伸ばすことができるMagic Expandという機能があります。
Canvaは無料でも利用できるツールですが、「Magic Expand」は有料会員向け(Canva Pro, Canva for Teams)の機能になります。
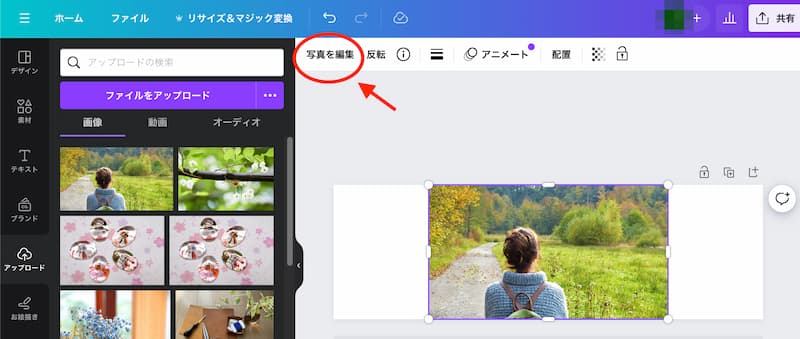
Canvaで画像の背景の伸ばす手順
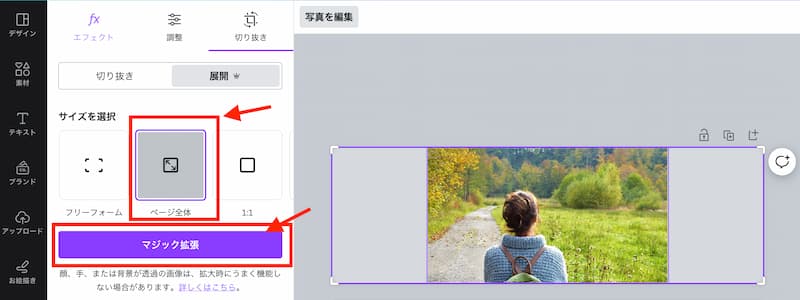
作りたい画像のサイズを指定して、写真を配置します。左上にある写真を編集をクリックします。

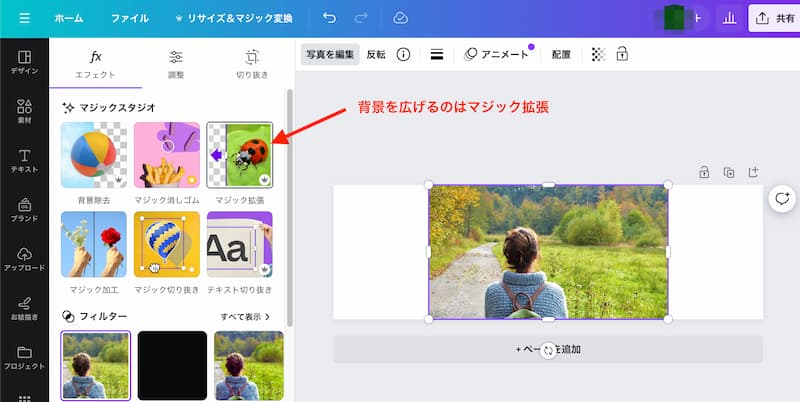
エフェクトの中にAI生成機能を集めたマジックスタジオがあります。マジックスタジオの中の「マジック拡張」を選択します。


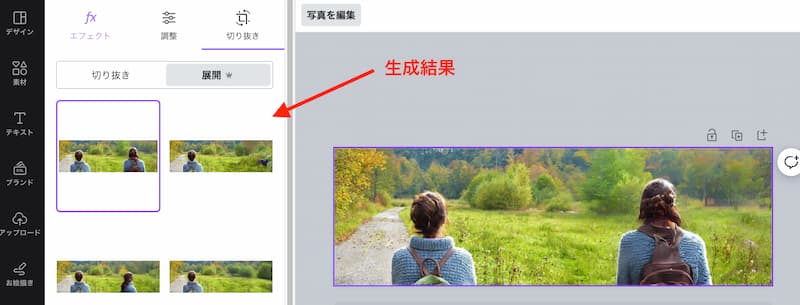
生成結果が表示されて、いきなり人物がもう一人生成された時はびっくりしました。4つバリエーションが作られていて、自転車が追加されていたりアプリによっても随分結果が違います。

Canvaの価格
| 無料プラン | Canva Pro | Canva for Teams | |
|---|---|---|---|
| 価格 | 無料 | 12,000円/年 | 30,000円/年 最初の5名 |
Clipdrop
ClipdropはAIによる画像編集が簡単に行えるオンラインツールで、Stable Diffusion Turboによるテキストから画像生成を利用することもできます。※無料のStable Diffusion Turboではウォーターマークが入ります
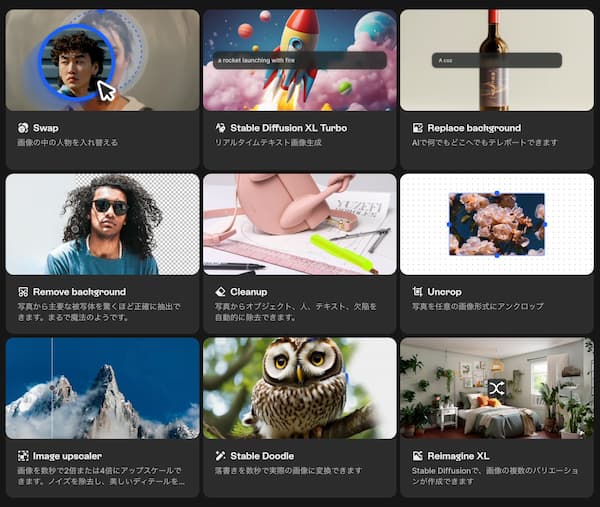
Clipdropは背景除去や写真の中のオブジェクト除去など様々なツールがあります。この中の任意の形式に加工できるUncropを使います。

Uncropで任意の画像サイズに変更する方法
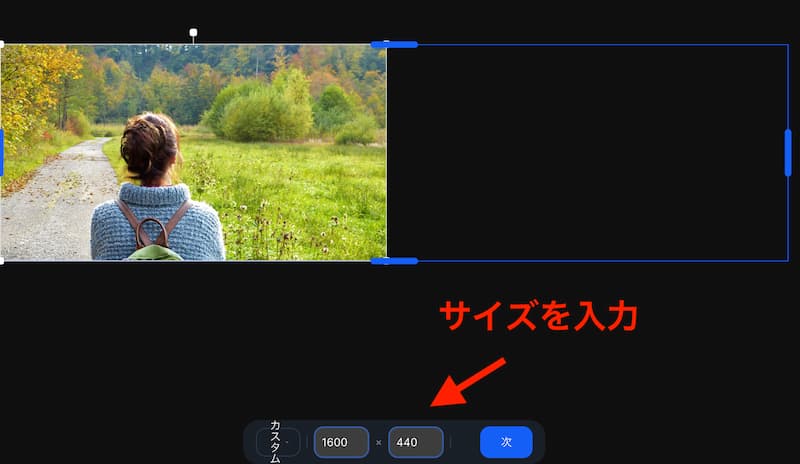
加工したい画像をドラッグ&ドロップします。

サイズを入力するか、ドラッグして仕上がりサイズを調整します。

次をクリックすると生成が始まります。「キューにいれられました」と表示され順番待ちになります。Proプラン(有料)にアップグレードするとキューをスキップできるようです。

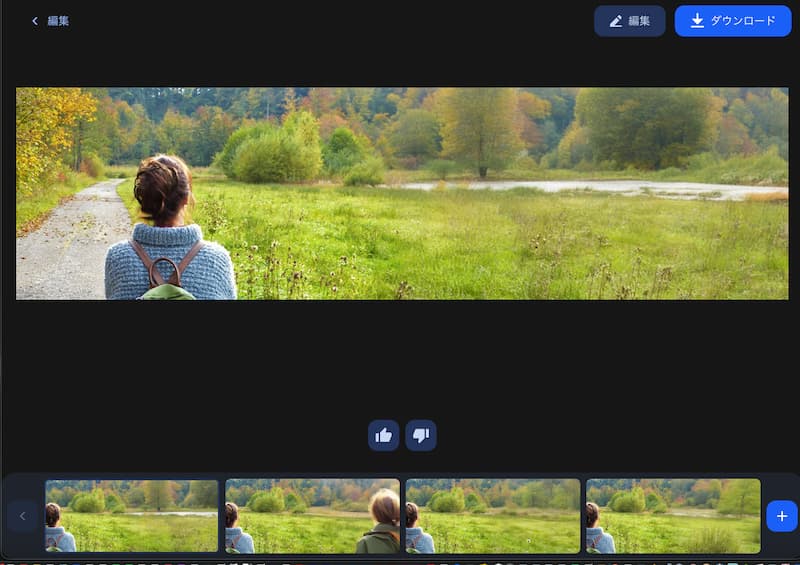
3分程の待ち時間を経て生成結果が以下のようになりました。4つのパターンが生成されました。

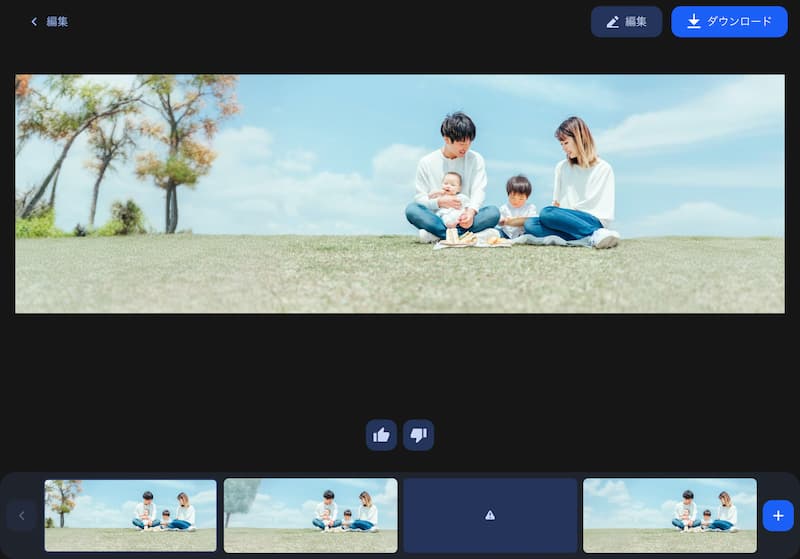
ファミリーの写真も試してみたところ以下のようになりました。結構自然です。

Clipdropには写真をドロップするだけで色々な加工をしてくれるツールが揃っていて、無料で試すことができるので楽しいです。
Clipdropの価格
| 無料プラン | Pro | API | |
|---|---|---|---|
| 価格 | 無料 | 年間プラン 1,365円/月 | 4,064円/500クレジット |
Pixlr
Pixlrは無料で使えるオンライン画像編集ツールです。レイヤー、フィルター、調整、テキスト挿入など画像編集をすることができ、Photoshopにも引けを取らない機能でプロ並みの写真編集ができます。
また画像編集だけでなく、ポスターやバナー作成などの豊富なテンプレートも用意されています。さらにペンツールでイラスト作成もできます。

Pixlrで画像を拡張する
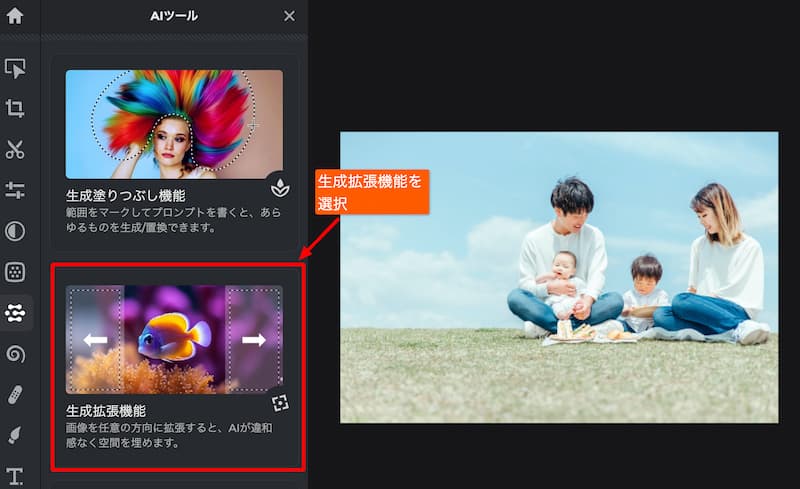
サイドバーにある「AIツール」を選択します。



サイズを拡張した画像が2パターン生成されました。

わずか数ステップで自然な形の画像が作成できました。
Pixlrの価格
| Plus | Premium | Team | |
|---|---|---|---|
| 価格 | $1.99 / 月払い | $7.99 / 月払い | $12.99 / 月払い |
Photoroom

Photoroomは画像の背景を伸ばすという今回のコンセプトとはちょっと違いますが、背景を置き換えたり、いろいろなアレンジができるのでチェックしておきたいサービスになります。
どちらかというと、アパレルや美容、ファッションのECサイトの商品やマーケティング担当者向けの機能が充実している感じです。
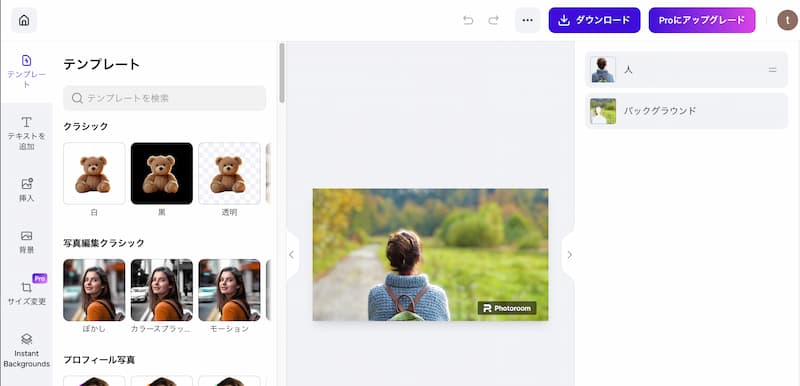
- 高精度な背景除去
- スワイプで不要なオブジェクト除去
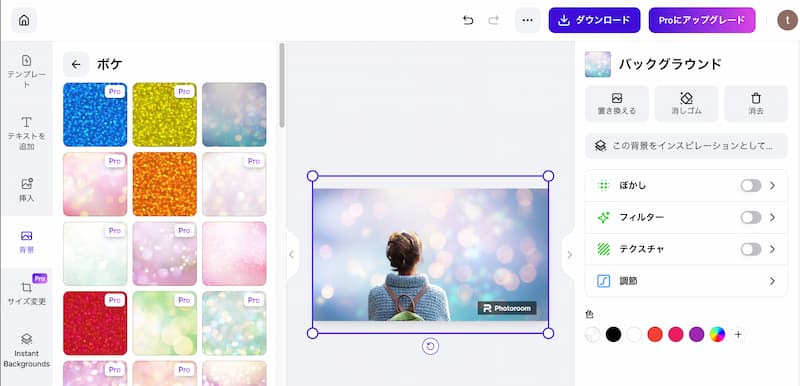
- 背景をぼかすなどのフィルター多数
- 瞬時に白い背景の商品写真を作成できる
- AIによる自動背景(有料プラン)
など、ほかにも多数の機能があります。



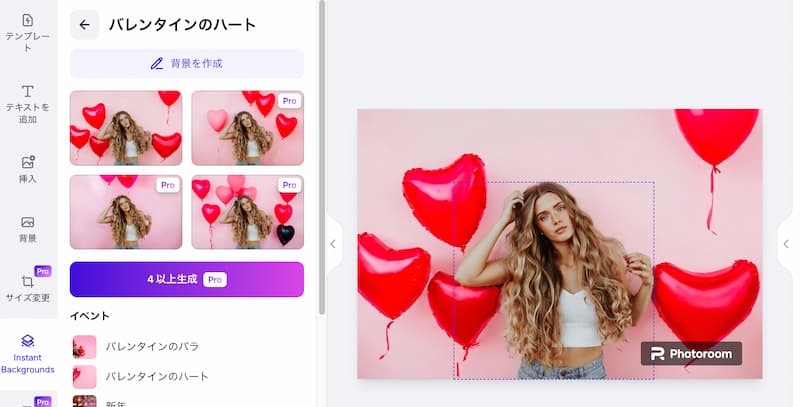
Instant Backgroundsで色々なシチュエーションの背景を適用することができます

Photoroomの価格
| 無料プラン | Pro | |
|---|---|---|
| 価格 | 無料 | 9,900円/年 |
Photoroomは無料でも多くの機能が利用できますが、編集した画像にはウォーターマークが入ります。
まとめ
この記事では、ウェブサイトや制作物で写真素材を使う時に足りない部分を補完してくれる、背景を希望のサイズに伸ばしてくれるアプリを紹介しました。
Photoshopは、以前からコンテンツに応じた塗りつぶし機能があって画像の背景を伸ばすことができますが生成塗りつぶしが新しく追加されてさらにパワーアップした感じです。
Canva・Clipdorp・Pixlrのオンラインアプリでもわずか数クリックで画像の補完ができるようになっています。
これらのツールを使えば、プロジェクトやプレゼンテーションの質を格段に向上させることができ、素材の限界にとらわれず、自由にデザインすることが可能になります。ぜひこれらのアプリを活用してみてください。


