センタリングしたい要素のサイズが可変の場合に有効な上下左右中央揃えの実装方法をまとめます。
Flexboxを使う方法
display:flexなら上下左右の中央揃えも簡単にできます。

See the Pen Center top/right/bottom/left flexbox by mixtaro (@mixtaro) on CodePen.
.wrapper{
display:flex;
justify-content:center;
align-items:center;
min-height:100vh;
}justify-content:center で左右中央揃え、align-items:centerで上下中央揃えを実現します。
但しalign-items:centerにするためには親要素が高さを持つ必要があります。
min-height: 100vh で親要素が画面全体の高さを持つようにして、要素を中央に配置できるようにしています。
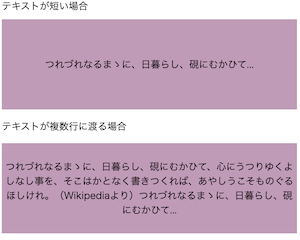
複数行・長文の場合の上下左右中央揃え
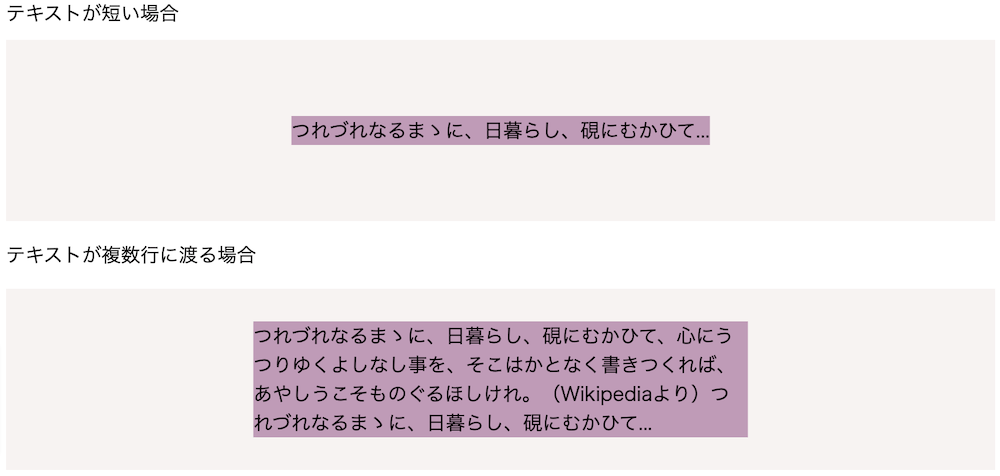
テキストが短い場合はこれだけでも中央揃えできますが、テキストが長文の場合、左右幅いっぱいに広がってしまいます。
See the Pen 上下左右中央揃え-複数行 by mixtaro (@mixtaro) on CodePen.
子要素のテキストが長文になる時に、子要素の最大幅を指定して折り返すようにします。

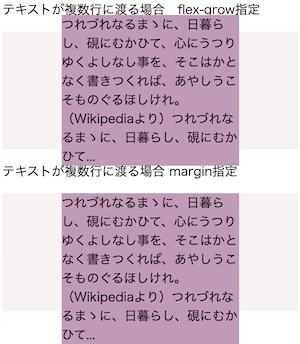
flex-basisで最大幅を指定する
.content2{
flex: 0 1 60%;
}センタリングする子要素の最大幅を指定したい場合、flex-basisに最大幅を指定します。さらにflex-grow:0 / flex-shrink:1 に指定するとmax-widthを指定した時と同じようになります。
flexショートハンド
flex : flex-grow(初期値:0) | flex-shrink(初期値:1) | flex-basis(初期値:auto)
max-widthで最大幅を指定する
.content3{
margin:auto;
max-width:60%;
}marginをauto、max-widthを指定しても上下左右中央揃えになります。
See the Pen 上下左右中央揃え flexbox by mixtaro (@mixtaro) on CodePen.
注意点:ラッパーの高さよりもコンテンツの高さが大きくなった場合ははみ出してしまう
スマホなど画面サイズが小さい時、wrapperの高さよりcontentの高さを超える場合はcontent要素がはみ出てしまいます。

メディアクエリーでスマホの時はwrapperにheight:autoを設定すればはみ出さなくなります。
@media screen and (max-width:600px){
.wrapper{
height:auto;
}
}positionとtransformを使う方法
position:absoluteとtransformを使って上下左右中央に配置する方法です。
この方法ではテキストが複数行になってもセンタリングする要素の幅を指定しなくても中央揃えになります。但し、この場合の最大幅は50%になります。
widthを50%以上にしたい時はcontentにwidthを指定する必要があります。
またwrapperにpositionを指定しているので高さの指定が必要です。
/* 親要素に高さ指定 */
.wrapper{
position:relative;
height:150px;
}
/* wrapperの50%まで */
.content{
position:absolute;
top:50%;
left:50%;
transform:translate(-50%,-50%);
}
See the Pen 上下左右中央揃え position/transform by mixtaro (@mixtaro) on CodePen.
この方法も、wrapperよりcontentの高さが大きくなったらはみ出してしまいます。状況に合わせてwidthやheightの調整が必要です。
table-cellを使う方法
親要素wrapperにdisplay:table、中央寄せしたい子要素contentにdisplay:table-cellを指定します。
display:table-cellの時はvertical-alignが使えます。
.content{
display:table-cell;
vertical-align:middle;
text-align:center;
}この手法では、センタリングする子要素contentのボリュームが多くなってもはみ出さずに量に応じて、wrapperは伸縮します。

See the Pen 上下左右中央揃え table-cell by mixtaro (@mixtaro) on CodePen.
