予約フォームやイベント申し込みフォームを作成する際にユーザーに日時選択をしてもらう項目を作ることはよくあります。
日付や時間を選択するのにカレンダーを表示すればユーザーにとってわかりやすく、ユーザビリティに配慮したフォームになりますね。
この記事ではContact Form7で入力フォームの日付入力や時刻入力でカレンダー所謂、デイトピッカーやタイムピッカーを使って入力してもらう方法を解説します。
方法としてはHTML5タグで表示する方法とjQueryで表示する方法です。
HTML5 <input type=”date”>でDatepickerを表示する
Contact form 7では、HTML5から導入された入力タイプemail, tel, url, number, dateに対応しています。
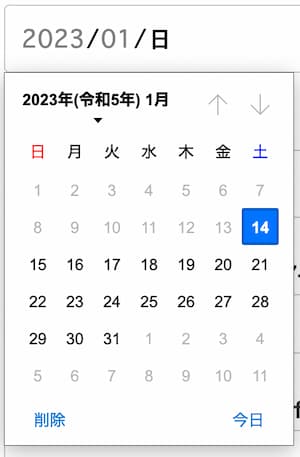
入力タイプdateを指定すると、フィールドを選択時にカレンダーが表示されます。
<input type=”date”>を使う方法
Contact Form 7のフォームテンプレート画面には日付ボタンが用意されているのでクリックして挿入できます。

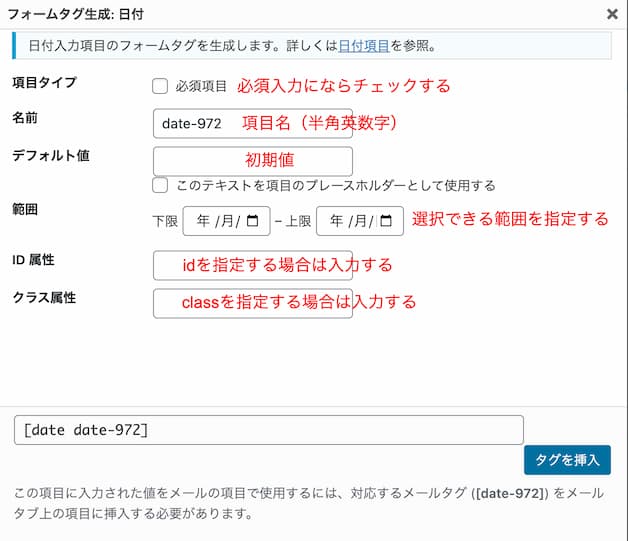
日付用の入力項目タグを生成するための項目が表示されるので入力していきます。

| 項目タイプ | 必須入力にするならチェック入れる |
| 名前 | 項目名:自動生成されるけれどわかりやすい名前に変えてもOK 半角英数字 |
| デフォルト値 | 初期値を設定 “today”や”tomorrow”など相対値OK |
| 範囲 | 選択できる最小値(min)と最大値(max)を設定 min:(date)/max:(date)で設定 |
| ID属性 | inputタグのid属性 |
| クラス属性 | inputタグのclass属性 |
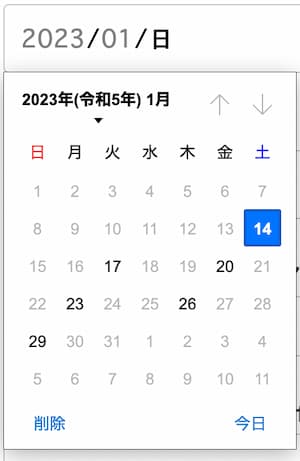
[date* date-reserve min:2023-01-01 max:2023-01-31 class:date-reserve]min: / max: の値を相対的に設定する
日付を選択してもらう際に、何日〜何日の間で指定してほしいという場合に。
特定の日時ではなく、ユーザーが入力している日時に応じて相対的に範囲を設定することができます。
入力日の翌日から2週間を指定する
[date* date-reserve3 min:tomorrow max:+2_weeks]入力日当日から当月末を指定する
min属性にtoday, max属性に現在の月の末日’last day of’を入れます。スペースはアンダーバーにします。
[date* date-reserve33 min:today max:last_day_of]
入力日の3日後から来月末まで
[date* date-reserve35 min:today+3days max:last_day_of_next_month]step属性
step属性を設定すると○日おきのように設定できます。
[date* date-reserve34 min:today max:last_day_of step:3]
<input type=”date”>を使うメリット・デメリット
<input type=”date”>を使うメリット
タグの記述のみで設置が簡単
<input type=”date”>のデメリット
・HTML5未対応のブラウザ(IE11や古いブラウザ)では表示されない
・ブラウザによって見た目がバラバラ
・CSSカスタマイズにはブラウザごとにする必要がある
ブラウザの対応状況については、IE11やFirefoxでも非対応でしたがIEのサポートが終了し、最新のFirefoxでも対応ずみとなっているのであまり心配することはなくなりました。
ブラウザによって表示されるカレンダーはまちまちとなります。
異なるブラウザでも見た目を揃えたい場合はCSSを駆使してカスタマイズするには労力がかかります。
jQueryUIのDatepickerでカレンダーを表示する
2つ目はhtml5タグを使わずにjQueryUIのデイトピッカーを表示する方法です。
Contact form 7にはhtml5未対応ブラウザ用のフォールバック機能が用意されています。
Contact Form 7 は HTML5 の入力タイプをサポートしますか?
functions.phpに下記コードを追記するとhtml5タグではなくjQueryUIのDatepickerを利用することができます。
add_filter( 'wpcf7_support_html5_fallback', '__return_true' );カレンダーの日本語化ファイルも読み込みます。
wp_enqueue_script('jqueryui-datepicker-ja','//ajax.googleapis.com/ajax/libs/jqueryui/1.10.3/i18n/jquery.ui.datepicker-ja.js', array( 'jquery' ),'',true);cf7タグはtextで作ります。
[text* date-reserve5 id:reserve-date]
jQueryでオプションを設定したりカスタマイズすることができます。
footerに設定を読み込みます。
日付フォーマットの設定:
jQuery(function($){
$('#reserve-date').datepicker({
dateFormat: 'yy年mm月dd日',
});
});jQueryUI Datepickerで選択できる日付を制限する
jQueryUIで日付範囲を設定するにはminDateとmaxDateを設定します。
jQuery(function($){
$('#reserve-date').datepicker({
dateFormat: 'yy年mm月dd日',
minDate: 1,
maxDate: 7,
});
});当日(0)を基準に設定します。1は1日後,7は7日後となります。
相対的な日付を設定することもできます。今日から7日後〜1ヶ月を指定する場合。
jQuery(function($){
$('#reserve-date').datepicker({
dateFormat: 'yy年mm月dd日',
maxDate: \'+1M\',
minDate: \'+7d\'
});
});dは日、Mは月で組み合わせも可能です。
日付だけでなく時間も選択するタイムピッカーを使うならjQuery DateTimePicker

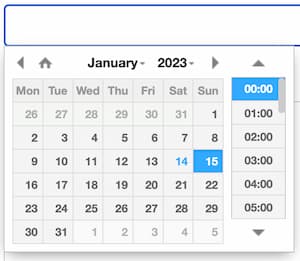
日付と時刻のピッカーを表示してくれるjQueryプラグインDateTimePickerが便利です。
いろいろなオプションが用意されているのでカスタマイズもしやすそうです。
スクリプトとcssを読み込みます。
wp_enqueue_script( 'datetimepicker-js', 'https://cdnjs.cloudflare.com/ajax/libs/jquery-datetimepicker/2.5.20/jquery.datetimepicker.full.min.js', array( 'jquery' ),'',true );
wp_enqueue_style( 'datetimepicker-css', 'https://cdnjs.cloudflare.com/ajax/libs/jquery-datetimepicker/2.5.20/jquery.datetimepicker.min.css', array(),'','all' );日本語化
jQuery(function($){
$.datetimepicker.setLocale('ja'); //日本語化
$('#reserve-datetime').datetimepicker({
timepicker:false, //タイムピッカーを無効にする
minDate:'-1970/01/02', // 昨日が最小日
maxDate:'+1970/01/02' // 明日が最大日
});DateTimePickerが導入できるプラグイン
細かい設定を必要としない、とりあえず設置したいならWordPressプラグインがあります。
Date Time Picker for Contact Form 7

有料のPro版を購入すれば細かい設定ができるみたいですが、無料版ではピッカーの表示のみサポートされているようです。
使い方はごくシンプルでピッカーを表示させたい項目にクラスを指定するだけです。
DatePickerだけを表示するclass: walcf7-datepicker
TimePickerだけを表示class: walcf7-timepicker
両方を表示するclass: walcf7-datetimepicker<label> 予約希望日 ※Datepickerのみ
[text* date-reserve-date class:walcf7-datepicker]</label>
<label> 予約希望時間 ※Timepickerのみ
[text* date-reserve-time class:walcf7-timepicker]</label>
<label> 予約希望日時 ※両方
[text* date-reserve-datetime class:walcf7-datetimepicker]</label>まとめ
以上、Contact Form 7で日付選択にDatepickerを表示する方法でした。
以前はブラウザが非対応でjQueryを利用するということが多かったですが、だんだんとjQueryを使わずとも対応できるようになってきましたね。
jQueryUIの開発も終了したというリリースもありましたし、今後はさらにその傾向が強くなっていくのでしょうね。
HTML,jQueryと状況に合わせて使っていきたいと思います。。。