レスポンシブなタブメニュー CSS&JS -Tab UI
この記事にはプロモーションが含まれています

決まったスペースにコンテンツを効率的にレイアウトしたいとき、タブインターフェイスが使われていることはよく有ります。
ニュースサイトではカテゴリーの新着ニュースを、ECサイトでは商品の説明や仕様をタブを使ってコンパクトにまとめらているのを見かけます。
タブの使用例:ニュースアプリ
どちらも画面上部にナビゲーションとしてタブが配置されていて、スワイプできるようになっています。
 タブ使用例:NHKニュース・防災アプリ
タブ使用例:NHKニュース・防災アプリ タブ使用例:スマートニュース
タブ使用例:スマートニュースタブの使用例:ECサイト
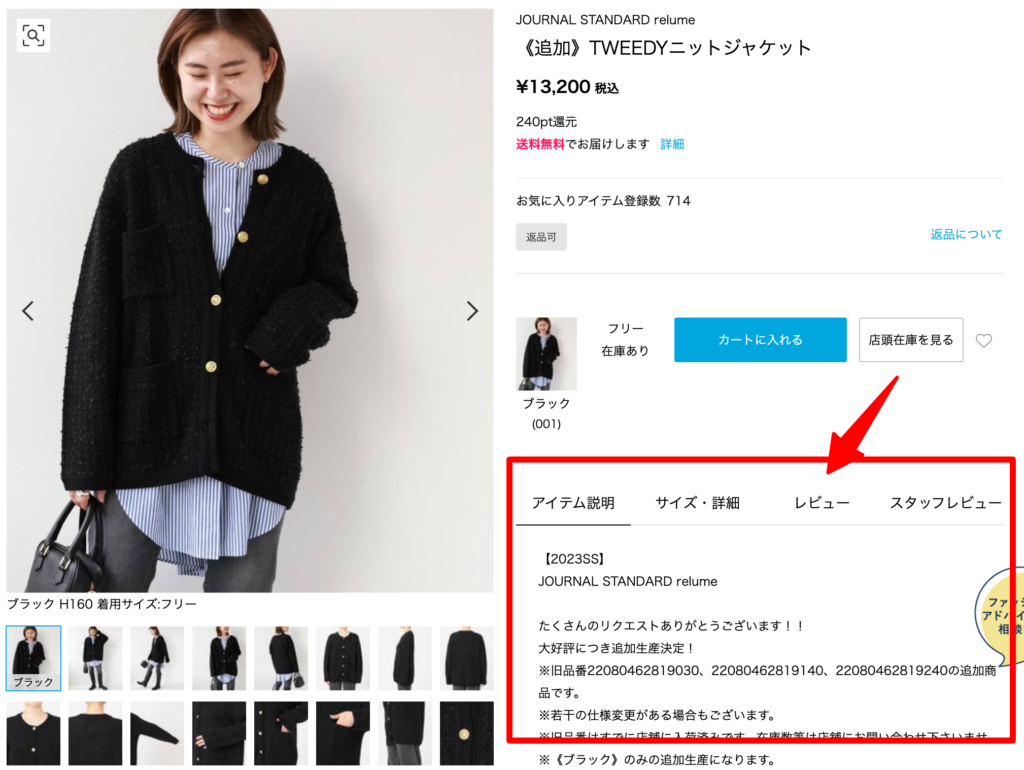
商品アイテムの説明やサイズ、レビューなどをスクロールせずに確認できるので、商品画像を見ながら検討することができます。
 タブ使用例:ショッピングサイトBAYCrews Store
タブ使用例:ショッピングサイトBAYCrews Storeこのようにタブを実装するとユーザービリティ向上にも役立ちます。
ここではレスポンシブサイトでタブを実装例を取りあげます。
CSSのみのシンプルなタブメニュー
See the Pen Responsive Tabs by mixtaro (@mixtaro)
on CodePen.
JavaScriptなしのCSSだけで実装するシンプルなタブです。
JavaScriptのクリックを判定するイベントハンドラをinputとlabelで実現しています。
<input id="tab-1" name="tabnav" type="radio" checked="checked"/>
<label class="tab-menu-item" for="tab-1">タブ1</label>
inputのid属性にはlabelのfor属性と同じ名前を指定します。最初に選択された状態にするタブにchecked属性をつけます。
CSSのみのシンプルなタブ:スマホではアコーディオン
See the Pen Responsive Tabs/Accordion -only CSS/ by mixtaro (@mixtaro)
on CodePen.
ほぼ同じCSSのみのタブですが、スマホなどモバイル環境ではアコーディオンになります。
CSS+jQueryのタブ
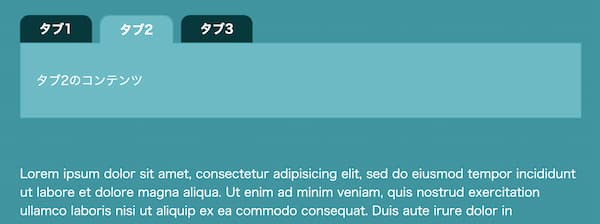
CSSとjQueryのシンプルタブ

HTML
<ul class="tab-menu">
<li class="active"><a href="#content-1" id="tab-1">タブ1</a></li>
<li><a href="#content-2" id="tab-2">タブ2</a></li>
<li><a href="#content-3" id="tab-3">タブ3</a></li>
</ul>
<div class="tab-content active" id="content-1">
<p>タブ1のコンテンツ</p>
</div>
<div class="tab-content" id="content-2">
<p>タブ2のコンテンツ</p>
</div>
<div class="tab-content" id="content-3">
<p>タブ3のコンテンツ</p>
</div>
jQuery
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.3/jquery.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
// URLのハッシュを取得
var hash = window.location.hash;
// ハッシュが空でない場合、該当するタブをアクティブにする
if (hash !== '') {
$('.tab-menu li').removeClass('active');
$('a[href="' + hash + '"]').parent().addClass('active');
$('.tab-content').removeClass('active');
$(hash).addClass('active');
// ウィンドウのスクロール位置を調整
var tabMenuHeight = $('.tab-menu').outerHeight();
var targetOffset = $(hash).offset().top;
var adjustedOffset = targetOffset - tabMenuHeight;
$('html, body').scrollTop(adjustedOffset);
}
// タブがクリックされたらコンテンツを表示
$('.tab-menu a').on('click', function(e) {
e.preventDefault();
$('.tab-menu li').removeClass('active');
$(this).parent().addClass('active');
var target = $(this).attr('href');
$('.tab-content').removeClass('active');
if (target.indexOf('tab-') !== -1) {
$('#' + target).addClass('active');
} else {
$(target).addClass('active');
}
});
});
</script>
前半の16行目ぐらいまでは、特定のタブへリンクできるようにハッシュの値を取得するようにしています。
特定のタブへダイレクトリンクする場合は以下のようにします。
<p><a href="tab-c.html#content-2">タブ2へリンク</a></p>
jQuery不要の軽量スクリプトでタブを実装する
JavaScript はYetiiというカスタマイズしやすいスクリプトでタブを作成します。
Yetii
http://www.kminek.pl/lab/yetii
- 複数タブの設置
- 自動ローテーション
- 前後のナビゲーション設置
- 特定のタブにカスタム関数を設置

タブ1のHTML
<div class="tab-container" id="tab-container1">
<ul class="tab" id="tab-container1-nav">
<li><a href="#tab1">Tab 1</a></li>
<li><a href="#tab2">Tab 2</a></li>
<li><a href="#tab3">Tab 3</a></li>
<li><a href="#tab4">Tab 4</a></li>
</ul>
<div class="tab-content" id="tab1">
<h3>タブ1 コンテンツ</h3>
</div>
<div class="tab-content" id="tab2">
<h3>タブ2 コンテンツ</h3>
</div>
<div class="tab-content" id="tab3">
<h3>タブ3 コンテンツ</h3>
</div>
<div class="tab-content" id="tab4">
<h3>タブ4 コンテンツ</h3>
</div>
</div>
決まりとしてナビゲーション用のulタグには「タブコンテナーID+nav」というIDをつけます。
上のコードではIDが#tab-container1なのでul#tab-container1-navをつけます。
JavaScript
<script src="js/yetii-min.js" type="text/javascript"></script>
<script type="text/javascript">
var tabber1 = new Yetii({
id: 'tab-container1',
tabclass: 'tab-content',
active:3
});
var tabber2 = new Yetii({
id: 'tab-container2',
tabclass: 'tab-content2',
active: 2,
interval: 10,
wait: 30
});
</script>
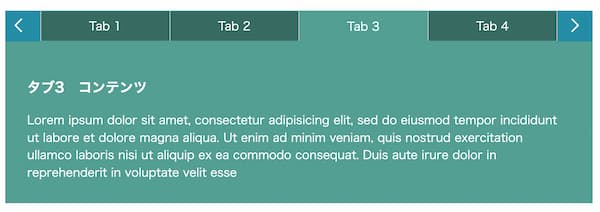
タブ DEMO
| id | タブコンテナーのID |
| tabclass | デフォルトのtabclassを上書きする |
| active | 最初にアクティブにするタブを指定 |
| interval | 自動ローテションする秒数を指定
ユーザーがタブを操作した時は停止する |
| wait | 秒数を指定
ユーザーがタブを操作した後、指定した秒数後にローテーションを開始する |
| callback | コールバック関数を設定 |
指定できるパラメータ外部ページから特定のタブへダイレクトリンクする
<a href="example.html?tab-container-1=2">exampleページの#tab-container-1内の2番目のタブ</a>
タブDEMOページのタブ2の4番目のタブにリンク
タブUIに関する記事はこちらも参考になります。