スマホやタブレットなど様々なデバイスでの閲覧に対応したレスポンシブデザインのやり方と注意点のまとめです。
モバイルデバイスでのウェブ閲覧がPCよりも多いというのは当たり前になった現在、ウェブサイトのレスポンシブ対応は欠かせないものとなりました。
レスポンシブ対応のコーディングをするためには、適切なブレイクポイントの設定やレイアウトの調整、画像や文字サイズの最適化など、様々なコーディングテクニックが必要です。またデバイスごとの画面サイズや解像度、画面を回転した時の動作など注意すべきポイントもあります。
本記事では、レスポンシブ対応コーディングのやり方と注意点について初心者でも理解しやすいように解説します。
レスポンシブ対応コーディングで必要な要素3つ
ViewPort(ビューポート)でデバイスに応じた表示を調整する
<meta name="viewport" content="[プロパティ]=[値]">というメタタグを<head>内に記述することで、デバイスの画面幅に合わせてページの表示領域を調整します。
meta name="viewport"はユーザーが閲覧しているデバイスのビューポート(画面領域)の設定を指定するための要素です。
ビューポートの設定を正しく行うことでスマホやタブレットなど様々なデバイスでコンテンツが正しく表示されるようになります。
実際のHTMLファイルにviewportの設定をします。
<meta name="viewport" content="width=device-width, initial-scale=1.0">width=device-width
を指定することで、デバイスピクセル比によって調整して描画されます。
initial-scale=1.0
表示倍率の初期値を指定します。initial-scaleを指定しないとサイトのコンテンツ幅がdevice-widthより大きかった場合、コンテンツを全て表示するために自動的に縮小されて表示されます。
initial-scale=1.0を指定することで自動で縮小されることなく表示されます。
| viewportプロパティ | プロパティの説明 |
|---|---|
| width | viewportの値を指定する。 ブラウザのウィンドウサイズに合わせたい場合は”width=device-width”を指定する。 |
| height | viewportの高さを指定するが実際使うことはない。 |
| initial-scale | ブラウザで表示した場合の初期倍率。 設定数値の倍数で表示される。1なら1倍、2なら2倍。 |
| minimun-scale | ピンチインしたときに縮小する倍率の最小値。 |
| maximun-scale | ピンチアウト、ダブルタップしたときに拡大する倍率の最大値。 |
| user-scalable | ユーザーによる拡大縮小を許可するかどうか。yes/noで指定。 |
ユーザーの利便性を損ねてしまう恐れがあるので特別な理由がない限り、user-scalable、minimun-scale、maximun-scaleなどは記述しません。
CSSメディアクエリで、画面幅や向きなどの条件に応じて異なるスタイルを適用する
メディアクエリとはCSSの@mediaルールを使って、画面幅や向きなどの条件に応じてスタイルを調整する方法です。
メディアクエリは様々な閲覧環境に最適化するためのレスポンシブ対応する上で欠かせない要素です。
メディアクエリの基本的な書き方
メディアクエリの記述方法は、
モバイルファーストかPCファーストか
というサイトデザインの考え方の違いで記述方法も変わります。
基本的にはブレイクポイントとして設定したサイズに応じて@mediaルールを設定します。
@media screen and (min-width:768px){
/* 768px以上(主にPC)のスタイルを書く */
}
@media screen and (max-width:767px){
/* 768px未満(タブレット以下)のスタイルを書く */
}もっと細かく範囲を指定することもできます。
@media screen and (min-width: 980px) {
/* 980px以上 */
}
@media screen and (min-width: 768px) and (max-width: 979px) {
/* 768px以上979px以下 */
}
@media screen and (min-width: 480px) and (max-width: 767px) {
/* 480px 以上 767px以下 */
}
@media screen and (max-width: 479px) {
/* 479px以下*/
}端末の向き、縦向き・横向きを判定してスタイルを記述する場合は以下のようになります。
/* 端末が縦向きの時、背景色を青にする */
@media screen and (orientation: portrait) {
body {
background-color: blue;
}
}
/* 端末が横向きの時、背景色を赤にする */
@media screen and (orientation: landscape) {
body {
background-color: red;
}
}モバイルファーストなメディアクエリの記述
モバイルファーストなデザインの場合、モバイル端末が前提のデザインスタイルをまず最初に記述し、@mediaルールでデスクトップ以上の記述を追加していきます。
/* 全スタイルに適用される */
.title{
font-size:1.3rem;
}
/*768px以上 デスクトップ用のスタイルを記述 */
@media screen and (min-width: 768px) {
.title{
font-size:1.6rem;
}
}PCファースト(デスクトップファースト)なメディアクエリーの記述
逆にデスクトップ環境を前提にしたデザインの場合は、max-widthで767px以下を指定してモバイル用のスタイルを記述します。
/* 全スタイルに適用される */
.title{
font-size:1.6rem;
}
/*767px以下のモバイル用スタイルを記述 */
@media screen and (max-width: 767px) {
.title{
font-size:1.3rem;
}
}ブレイクポイントはどのように決める?Bootstrapのブレイクポイント例
ブレイクポイントの決め方は、デバイスの解像度をベースにしてブレイクポイントを設定するのが一般的です。
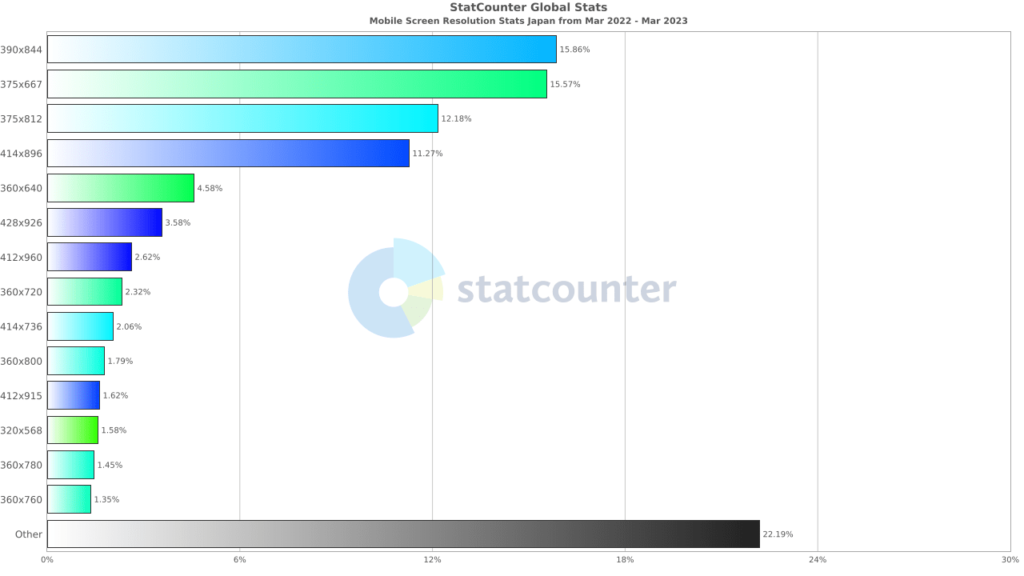
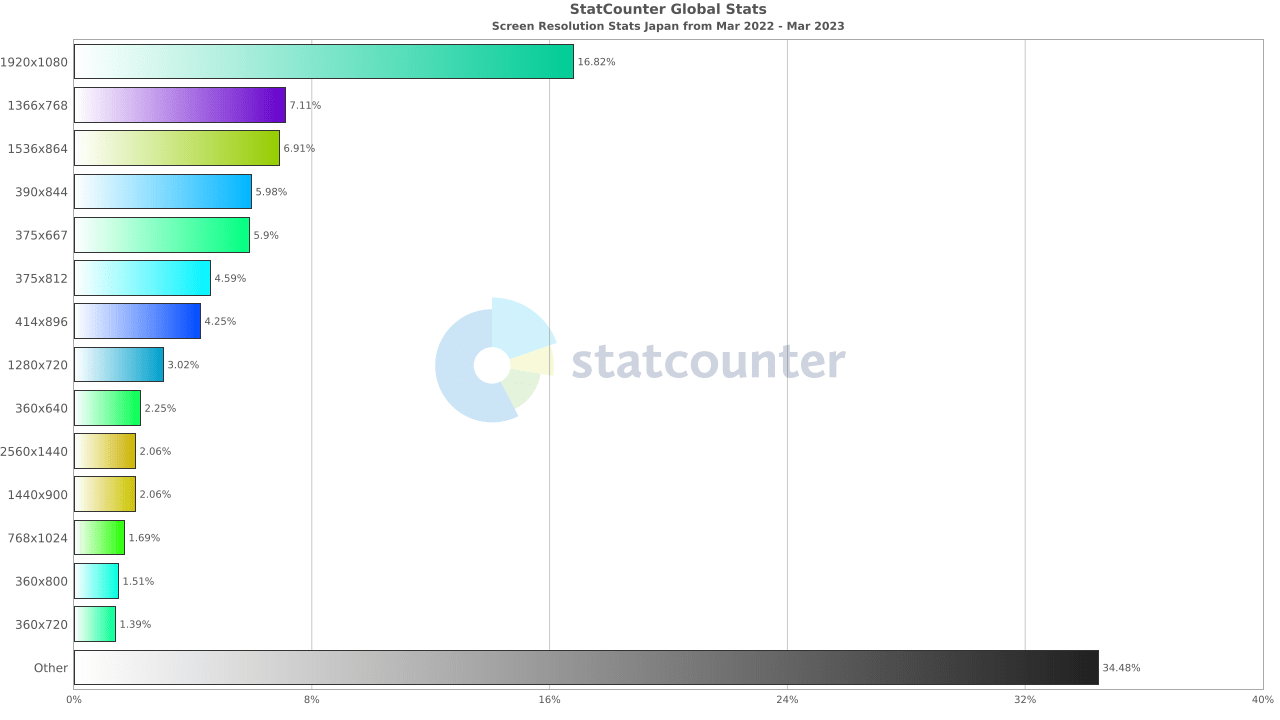
スマートフォンの場合、一般的な縦向きの解像度は320px〜480pxであり、横向きの場合の解像度は480px〜768pxです。

タブレットの一般的な解像度は768px〜1024pxであり、デスクトップの場合は1024px以上とされています。

しかし最近のデバイスは解像度だけでなく、画面の物理的なサイズやピクセル密度も異なるため、必要に応じて微調整する必要があります。
Bootstrapのブレイクポイントはどうなっている?
Bootstrapには6つのデフォルトブレイクポイントが設定されています。
$grid-breakpoints: (
xs: 0,
sm: 576px,
md: 768px,
lg: 992px,
xl: 1200px,
xxl: 1400px
);全てのブレイクポイントを利用する必要はなく、デフォルトのスタイルを設定して、mdサイズ以上のスタイルを追加指定するなど、特定のブレイクポイントだけを利用することが可能です。
微調整にその他のブレイクポイントを利用する場合もあります。
Bootstrap公式 Bootstrap5 Available Breakpoints
iPhone各モデルの画面解像度
日本ではiPhoneのシェアが多いのでiPhoneでも表示も重要なポイントになります。全てではないですが各モデルの画面解像度をリストにしました。
| モデル | 画面サイズ(inch) | 画面解像度(px) | デバイスピクセル比 |
|---|---|---|---|
| iPhone14 | 6.1 | 1170 x 2532 | 3 |
| iPhone13 | 6.1 | 1170 x 2532 | 3 |
| iPhone12 mini | 5.4 | 1080 x 2340 | 3 |
| iPhone12 | 6.16.1 | 1170 x 2532 | 3 |
| iPhone11 | 6.1 | 828 x 1792 | 2 |
| iPhoneX | 5.8 | 1125 x 2436 | 3 |
| iPhone8 | 4.7 | 750 x 1334 | 2 |
| iPhone6 | 4.7 | 750 x 1334 | 2 |
| iPhone6 plus | 5.5 | 1080 x 1920 | 2 |
| iPhone5/5s | 4.0 | 640 x 1136 | 2 |
| iPhone4 | 3.5 | 640 x 960 | 2 |
| iPad | 9.7 | 1536 x 2048 | 2 |
| iPad mini | 7.9 | 1536 x 2048 | 2 |
iPhoneのほか、Xperia, GalaxyなどAndroidの画面サイズはこちらも参考になります。
flexboxで要素の配置やサイズを柔軟に調整する
Flexboxはレスポンシブサイトコーディングにおいて非常に便利なツールです。flexboxだけでなくブラウザで実装されてきたCSS Gridを使うことでさらに柔軟なサイトコーディングが可能になりました。
flexboxでレスポンシブレイアウトを作成する例(1)カラムの横並び
See the Pen flexbox レスポンシブな例1 by mixtaro (@mixtaro) on CodePen.
.container {
display: flex;
flex-wrap: wrap;
justify-content: center;
align-items: center;
}
.item {
flex-basis: 200px;
flex-grow: 1;
height: 160px;
margin: 10px;
}上記の例では、.container要素にdisplay: flexを設定して、子要素の.itemが横並びに表示されるようにしています。
また、.itemにはflex-basis: 200pxで最初の幅を設定し、flex-grow: 1で子要素が余ったスペースを等分配するようにしています。
そして親要素にflex-wrap: wrapを設定することで、要素が画面幅に収まらなくなった場合に自動的に改行されるよう設定ています。
flexboxでレスポンシブレイアウトを作成する例(2)ナビゲーションの配置
See the Pen flexbox レスポンシブレイアウト例2 by mixtaro (@mixtaro) on CodePen.
レスポンシブ対応コーディングで注意する点
パフォーマンスに注意する
レスポンシブサイトでは、様々な画面サイズに対応するためにCSSやJavaScriptの処理が多くなりがちです。
そのため、サイトのパフォーマンスに問題が生じる可能性があります。読み込み速度が遅いと、ユーザーの離脱率が上がり、SEOにもマイナスな影響が出ます 。
読み込み速度を最適化するためには、以下の点に注意します 。
- 画像ファイルは軽くしておく
- 不要なコードやコメントは削除する
- CSSやJavaScriptなどの外部ファイルは圧縮する
- キャッシュやCDNなどを利用する
画像の最適化
画像はページの読み込み速度に大きく影響します。特にモバイル回線での閲覧環境では、不要に大きなサイズの画像を読みこむことがないよう、画像サイズを最適化することが必要です。
またRetinaディスプレイに対応する場合は2倍の画像を用意する必要があります。
動作確認テストを重視する
レスポンシブサイトでは、様々なデバイスやブラウザで表示されることを前提に、コーディング後にテストを行うことが非常に重要です 。特に、ブレイクポイントの設定や表示崩れのチェックなどを丁寧に行う必要があります。
補足資料:HTML5,CSS3非対応の場合に使えるライブラリ
IE自体のサポートが終了しているためほとんど活躍する機会は無くなったと思いますが、IE8以下ではHTML5やメディアクエリーに対応していないため、JavaScriptで対応します。
html5shiv.js
html5から導入されたタグ(header,footer,section,article,asideなど)はIE8以下では認識されないため、IE8でも解釈させるためのjavascript ライブラリ。
https://github.com/aFarkas/html5shiv
<!--[if lt IE 9]> <script src="html5shiv.js"></script> <![endif]-->
selectivizr
CSS3をIE8以下でも認識させるためのjavascriptライブラリ「Selectivizr」。
疑似クラス・擬似要素(の一部)が利用可能になります。
Selectivizrを使う場合は、
・jQuery,prototype,YUIなどのJavaScriptライブラリが必須
・CSSソースはlink要素を使って読み込む
となります。
https://github.com/keithclark/selectivizr
<!--[if (gte IE 6)&(lte IE 8)]>
<script type="text/javascript" src="selectivizr.js"></script>
<noscript><link rel="stylesheet" href="for-ie6-8style.css" /></noscript>
<![endif]-->IE6-8環境で「for-ie6-8style.css」を読み込み、他のブラウザでは非表示になります。
respond.js
Media Queries(max-widthとmin-width)を解釈可能にする高速で軽量なpolyfill。
https://github.com/scottjehl/Respond
<!--[if lt IE 9]>
<script type="text/javascript" src="js/respond.min.js"></script>
<![endif]-->css3-mediaqueries.js
IE8以下でCSS3メディアクエリーを有効にするJavaScriptです。
https://github.com/heathcliff/css3-mediaqueries-js
<!--[if lt IE 9]> <script src="js/css3-mediaqueries.js"></script> <![endif]-->
modernizr
ブラウザで対応している機能をCSS,Javascriptで確認できるスクリプト。ブラウザの対応状況ごとにスタイルを設定できたりします。
https://modernizr.com/
https://github.com/modernizr/modernizr