iPhone,Androidなどスマホで電話番号をタップした時に電話がかけられるようする設定とSMSを送る設定と、PCではリンクは無効にする方法のまとめです。
電話番号リンクのタグ
通常のaタグの場合:
<a href="tel:0312345678">03-1234-5678</a> buttonタグの場合:
<button type=“button” onclick="location.href='tel:0312345678'">電話をかける</button>aタグ内の電話番号はハイフンありでもリンクとして認識されます。
iOSの自動リンクを無効にする
iOSではaタグに数字と記号の組み合わせがあると自動的に電話番号と判断されます。
この機能は便利ではありますがISBN番号を誤認識してしまったり、Androidでは自動認識されないため機能を無効にして手動でリンクを張るのが一般的です。
<meta name="format-detection" content="telephone=no">PCでは電話リンクは無効にしてスマホのみでタップさせる
メディアクエリーでaタグのクリックイベントを無効にします。
@media (min-width:768px) and (hover: hover){
a[href^="tel:"]{
pointer-events: none;
cursor: default;
}
}クリックイベント無効に「pointer-events」を「none」に設定します。このままではカーソルがリンクを表す指マーク(pointer)のままのためcursor:defaultを設定し、リンクでないことを指定します。
[pointer-events]はIE10以下は対応していません。>>>caniuse
また、クリックイベントを無効にするだけなので、キーボードによる操作は無効にならないようです。
jQueryで設定する方法
var ua = navigator.userAgent.toLowerCase();
var isMobile = /iphone/.test(ua)||/android(.+)?mobile/.test(ua);
if (!isMobile) {
$('a[href^="tel:"]').on('click', function(e) {
e.preventDefault();
});
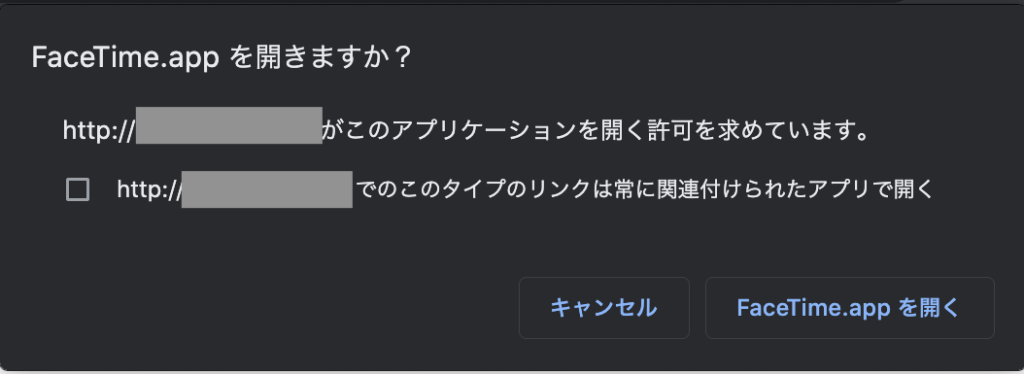
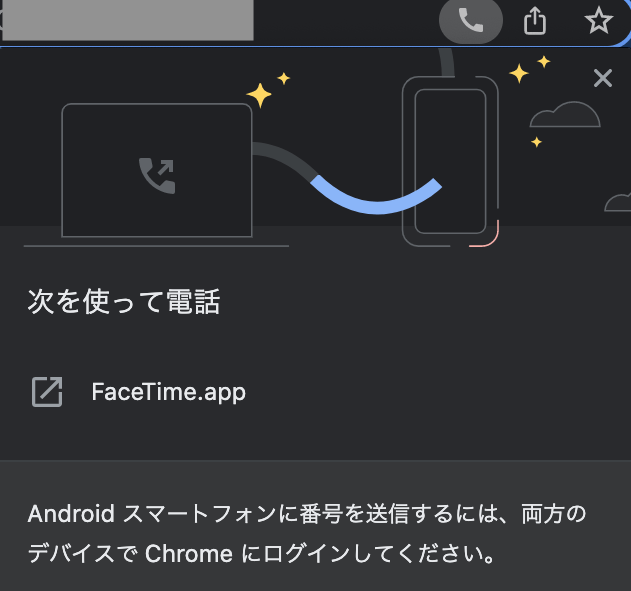
}jQueryでユーザーエージェントを判別してクリックを無効にする方法が結構紹介されているのですが、私の環境(Mac,Chrome)ではFace Timeを起動を促すメッセージが表示され、うまく動作しませんでした。


SMSを送るリンク
電話発信できるだけでなく、ショートメールを送ることもできます。
<a href="sms:09012347890">SMS送る</a>メッセージをつけるには(iOS)
<a href="sms:09012347890&body=送りたいメッセージ">SMS送る</a>番号の後に「&body=」でメッセージを入れます。
メッセージをつけるには(Android)
<a href="sms:09012347890?body=送りたいメッセージ">SMS送る</a>番号の後に「?body=」でメッセージを入れます。
iOSとAndroidで記述が違うので注意が必要ですね