HP上にSNSの各ボタンを並べてみたら余分なスペースがあったり、ガタガタになってしまったので、今後きれいに横並びできるようにするための覚え書きです。
今回は、Twitter、Google+、Facebookの3つです。
横に並べる html
<ul class="sns-wrap">
<li class="twitter">
<!-- twitter のコード -->
</li>
<li class="gplus">
<!-- google+のコード -->
</li>
<li class="fb">
<!-- Facebook のコード -->
</li>
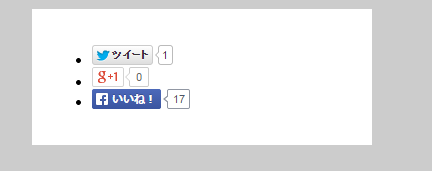
</ul>デフォルトでは以下の様な状態です。

とりあえず、横並びにしてみる
.sns-wrap{
margin:20px auto;
padding:0;
overflow: hidden;
list-style: none;
}
.sns-wrap li{
float: left;
margin:0 10px 0 0;
}
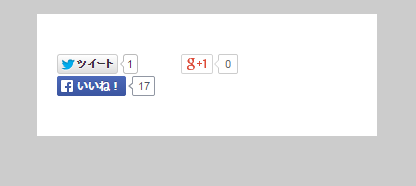
すると、余白が・・・

Twitter は 124px、Google+は90pxぐらい自動的にwidth が指定されているようです。
なので以下のようにCSS修正
.sns-wrap{
margin:20px auto;
padding:0;
overflow: hidden;
list-style: none;
}
.sns-wrap li{
float: left;
margin:0 10px 0 0;
overflow: hidden;
}
.sns-wrap li.twitter{
width:90px;
}
.sns-wrap li.gplus{
width:60px;
}
.sns-wrap li.fb{
line-height: 1;
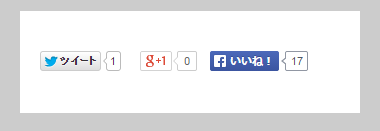
}twitter とgoogle+はワイドを指定して、はみ出た部分はli にoverflow:hidden で対処しました。
Facebookで上部に余白ができるのは line-height:1 で余白を消すことができました。

こちらのサイト参考にさせていただきました:
TwitterやFacebookなどのソーシャルボタンを横に並べて設置する
http://s115.jp/wordpress/the-sort-method-next-to-the-social-buttons/